Découverte cartographique sonore /// Cartographie accessible aux mal-voyants et non-voyants
Audible map discovery /// Accessible map for sight-impaired and blind people
Comment rendre accessible une carte aux mal-voyants et non-voyants ? Les tablettes présentant aujourd'hui des options d'accessibilité étendues, nous avons développé un concept d'application de cartographie permettant à ces derniers de pouvoir parcourir une carte géographique sur tablette.
How to make an accessible map to the partially-sighted and blind people ? Today's tablets have some extended accessiblity features that allow for those persons to use it. In consequence, we decided to develop a map application concept that would allow them to explore a map on tablet.
Détails
2016, ESAD Amiens
Wu Qiannan : concept, wireframes, Processing, montage vidéo
Florian Le Gall : concept, wireframes, habillage, Processing, animation
Details
2016, ESAD Amiens
Wu Qiannan : concept, wireframes, Processing, video editing
Florian Le Gall : concept, wireframes, layout, Processing, animation
How to make an accessible map to the partially-sighted and blind people ? Today's tablets have some extended accessiblity features that allow for those persons to use it. In consequence, we decided to develop a map application concept that would allow them to explore a map on tablet.
Détails
2016, ESAD Amiens
Wu Qiannan : concept, wireframes, Processing, montage vidéo
Florian Le Gall : concept, wireframes, habillage, Processing, animation
Details
2016, ESAD Amiens
Wu Qiannan : concept, wireframes, Processing, video editing
Florian Le Gall : concept, wireframes, layout, Processing, animation


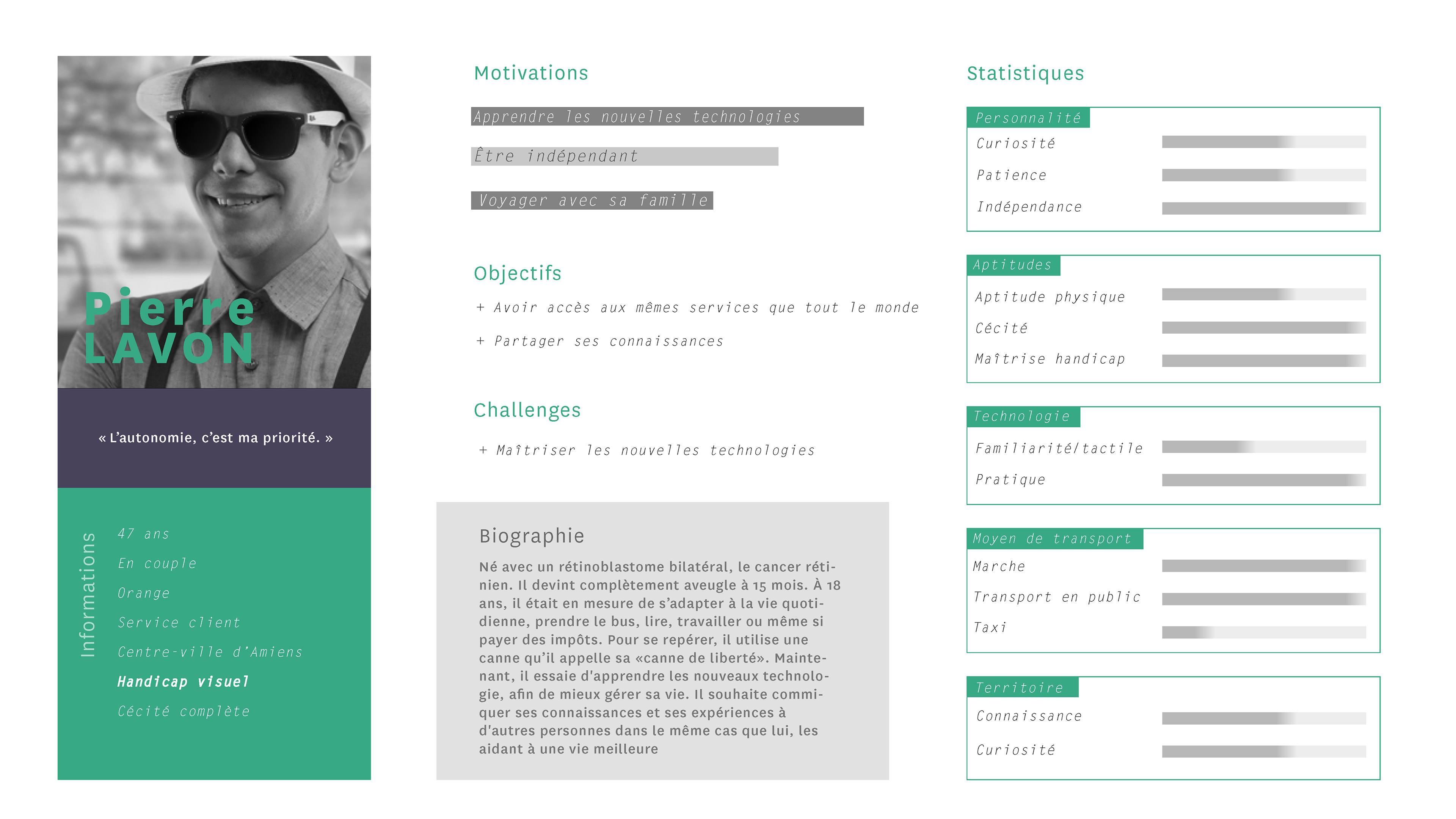
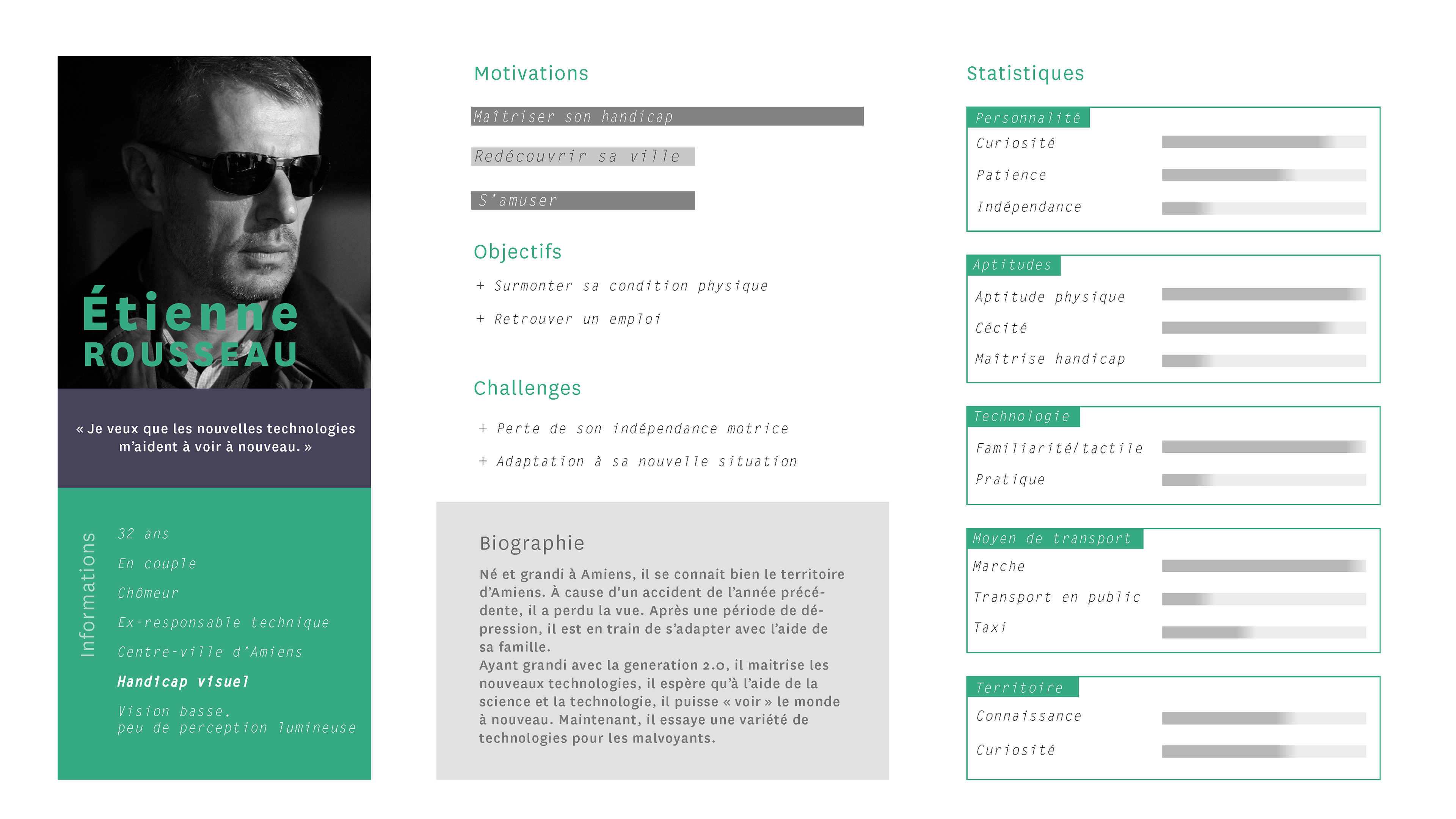
Nous nous sommes appuyés sur deux personas, un mal-voyant et un non-voyant.
We relied on two personas, a partially-sighted one and a blind one.
We relied on two personas, a partially-sighted one and a blind one.


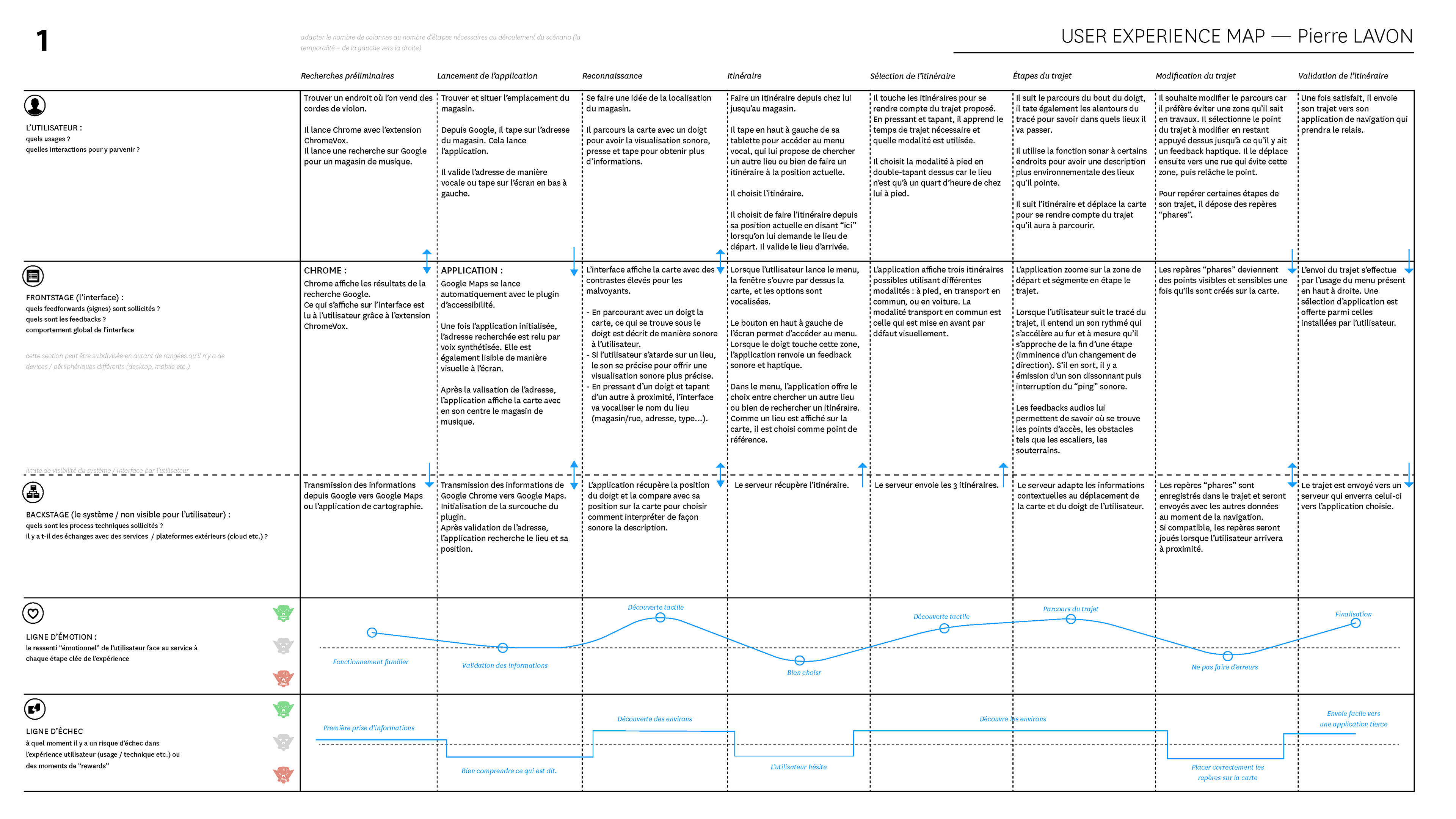
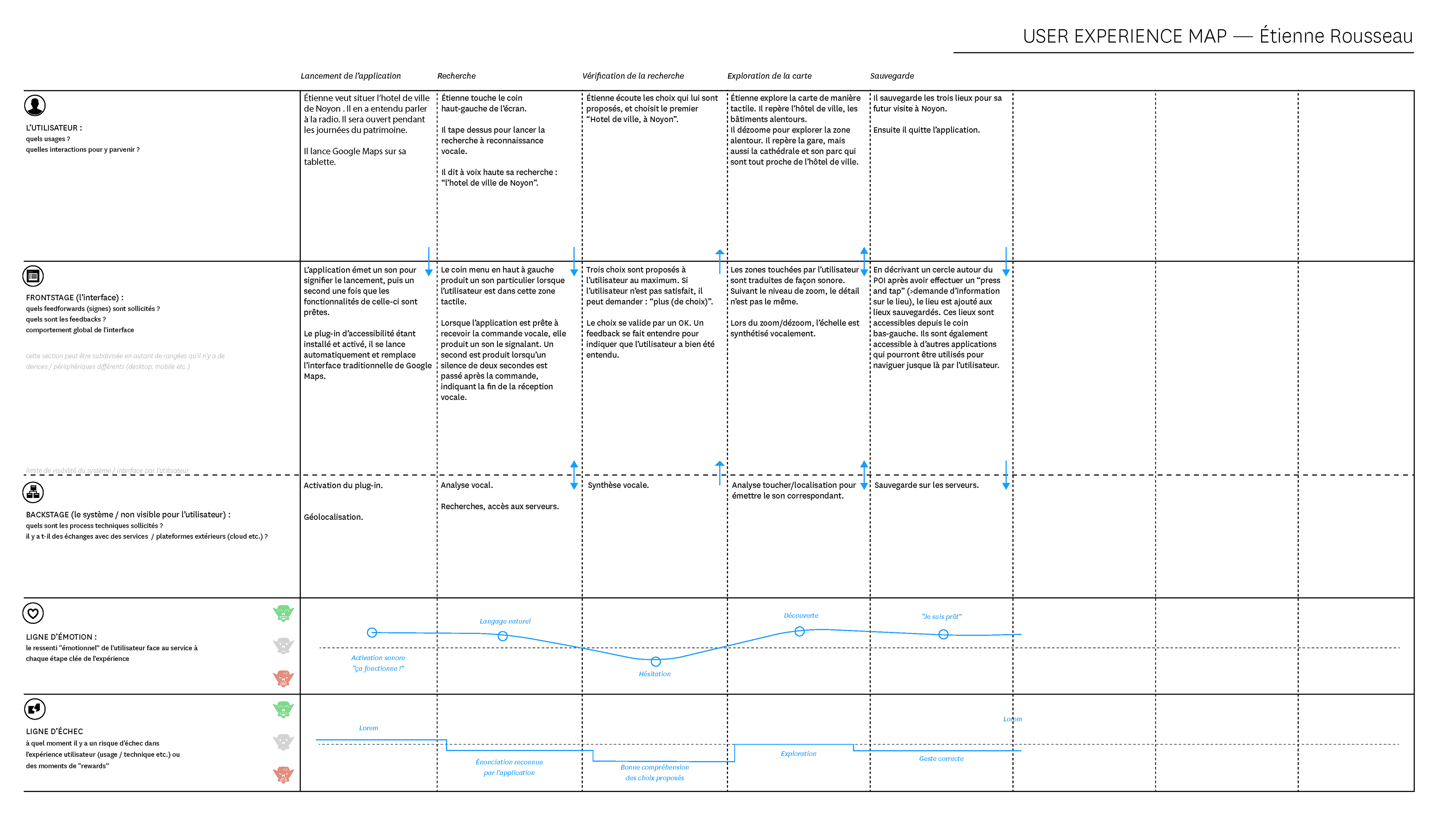
Carte d'expérience permettant de définir la manière dont on envisage l'utilisation de cette application.
Experience map that allow us to define how we envision the interaction with the application.
Experience map that allow us to define how we envision the interaction with the application.
Organigramme de programmation de l'application.
Application flowchart.
Application flowchart.






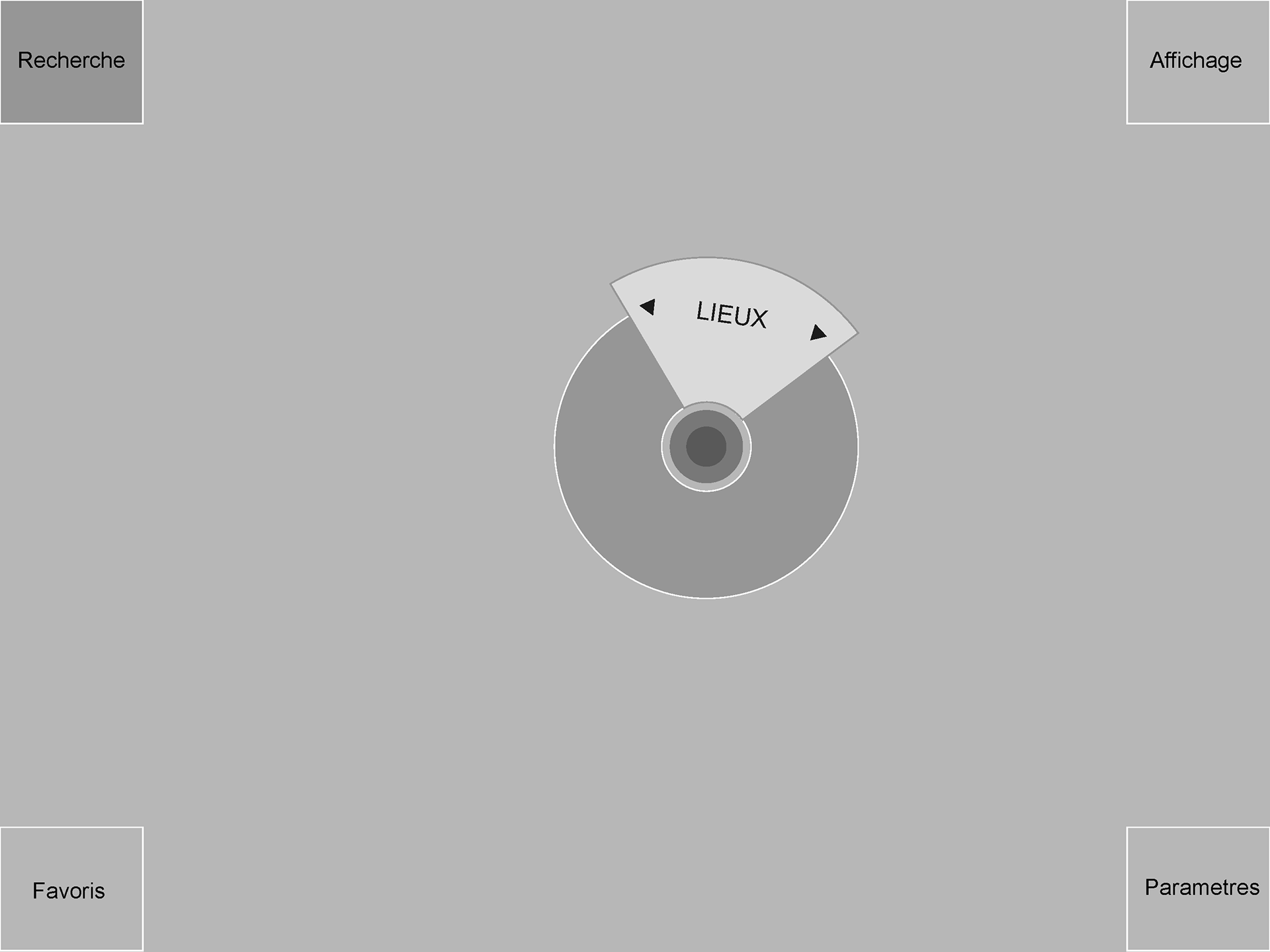
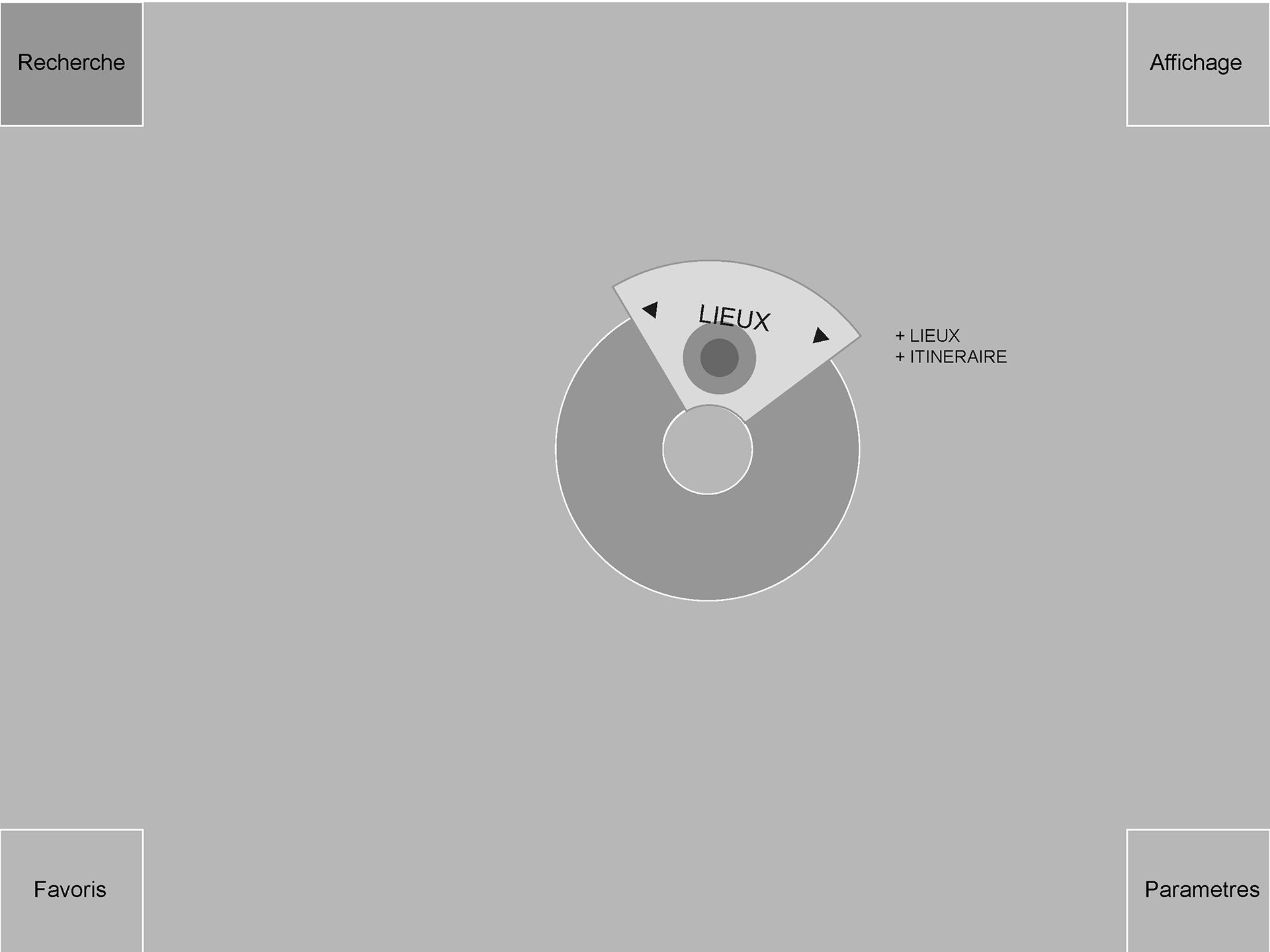
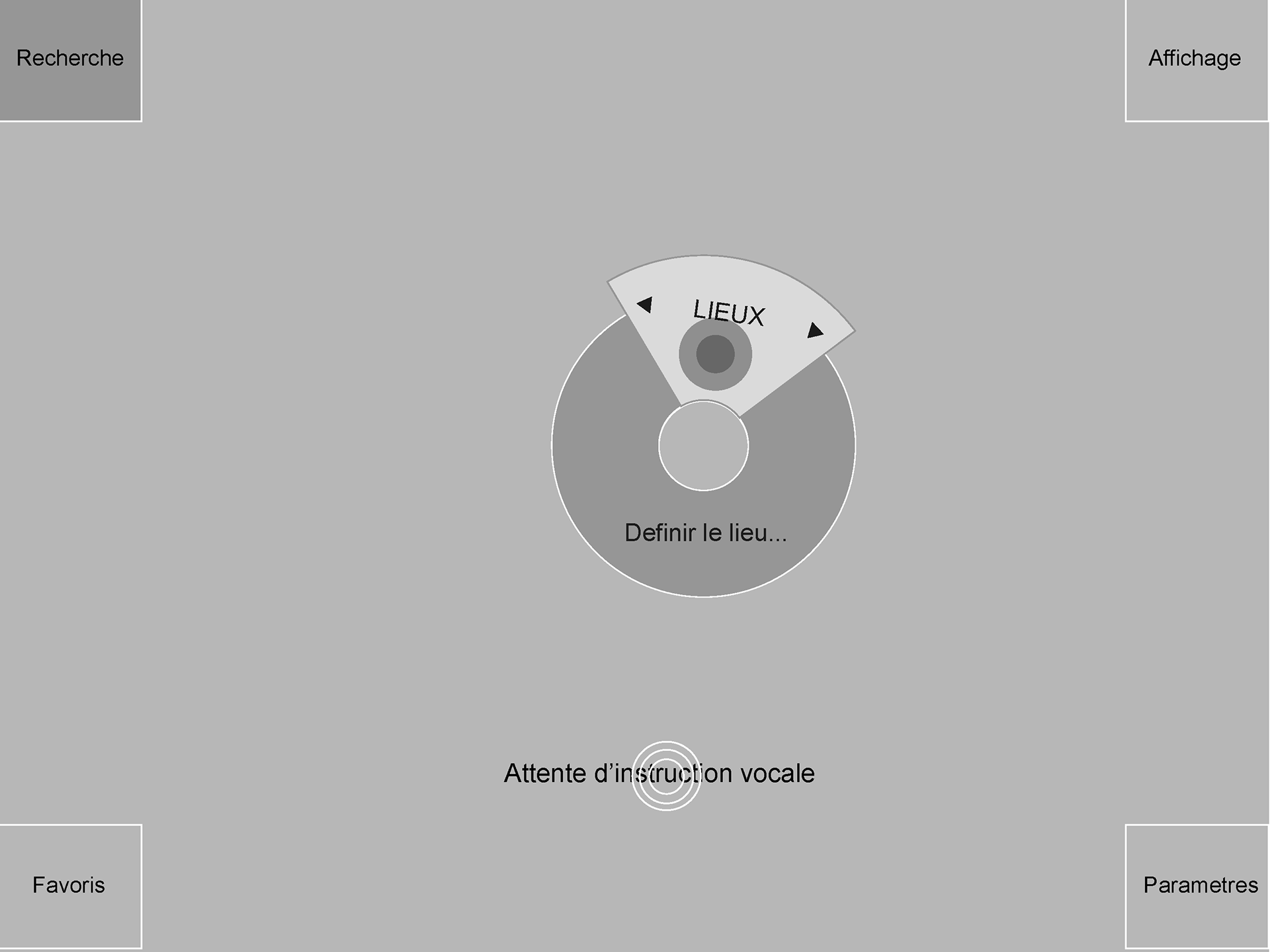
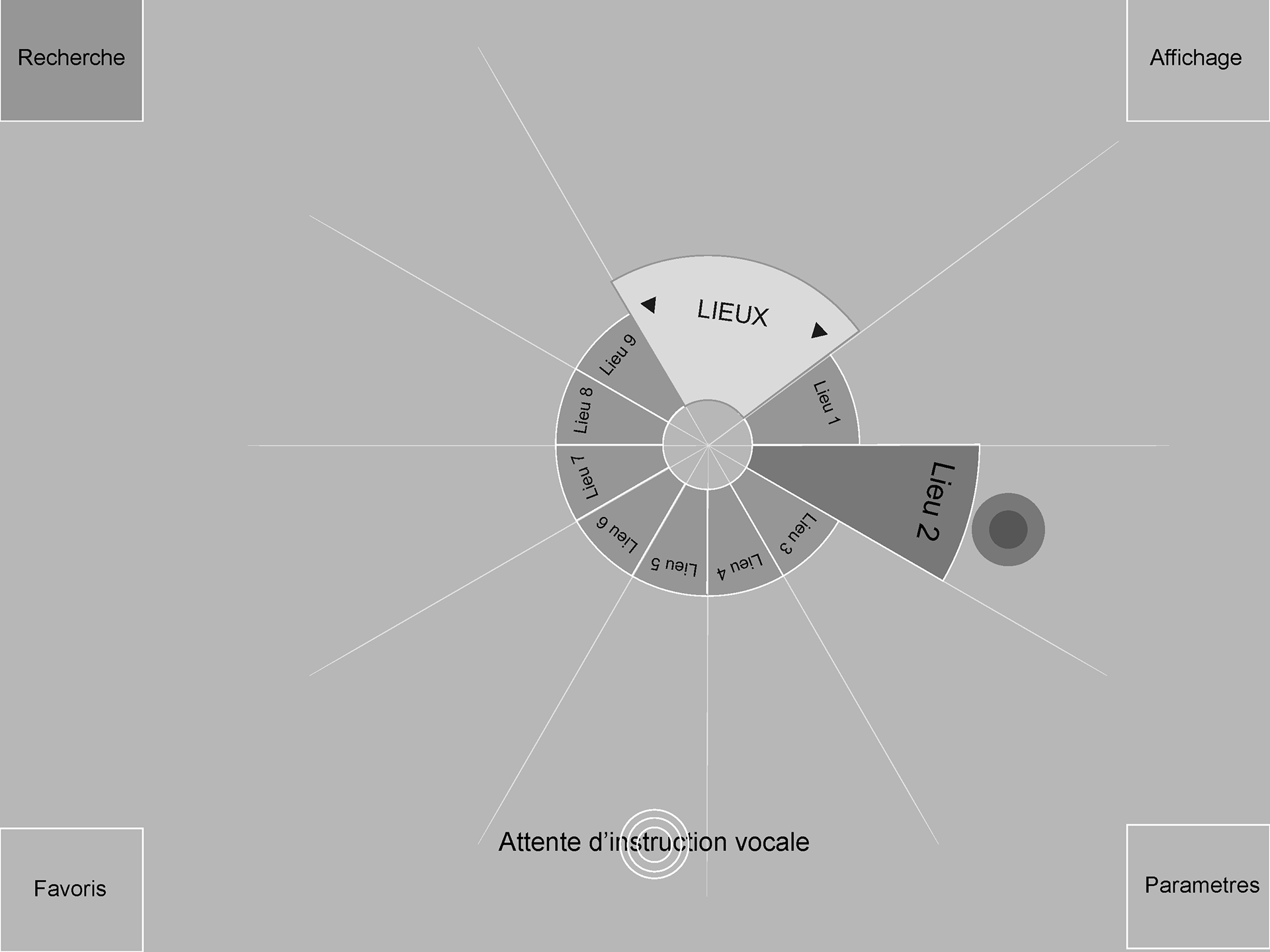
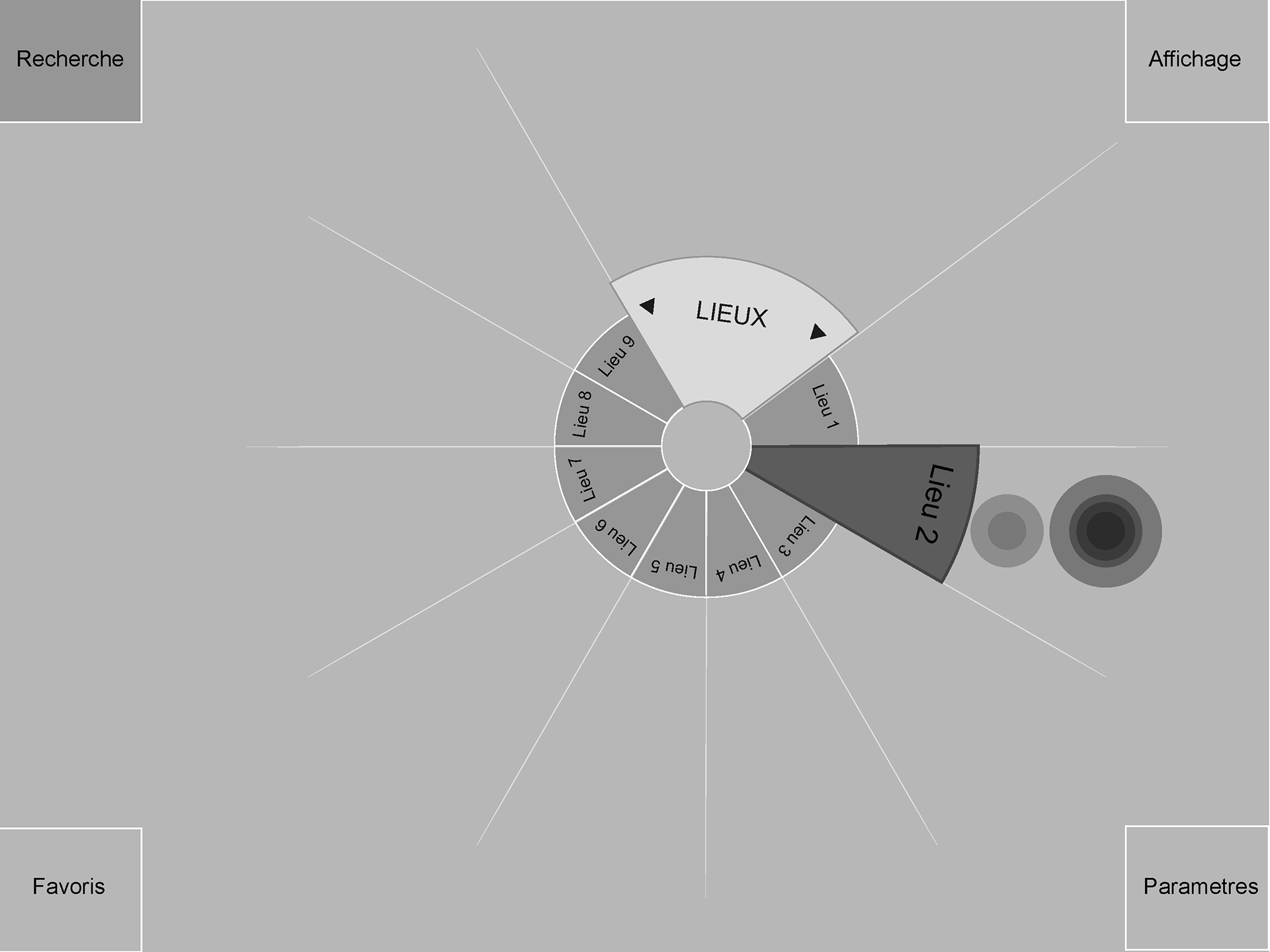
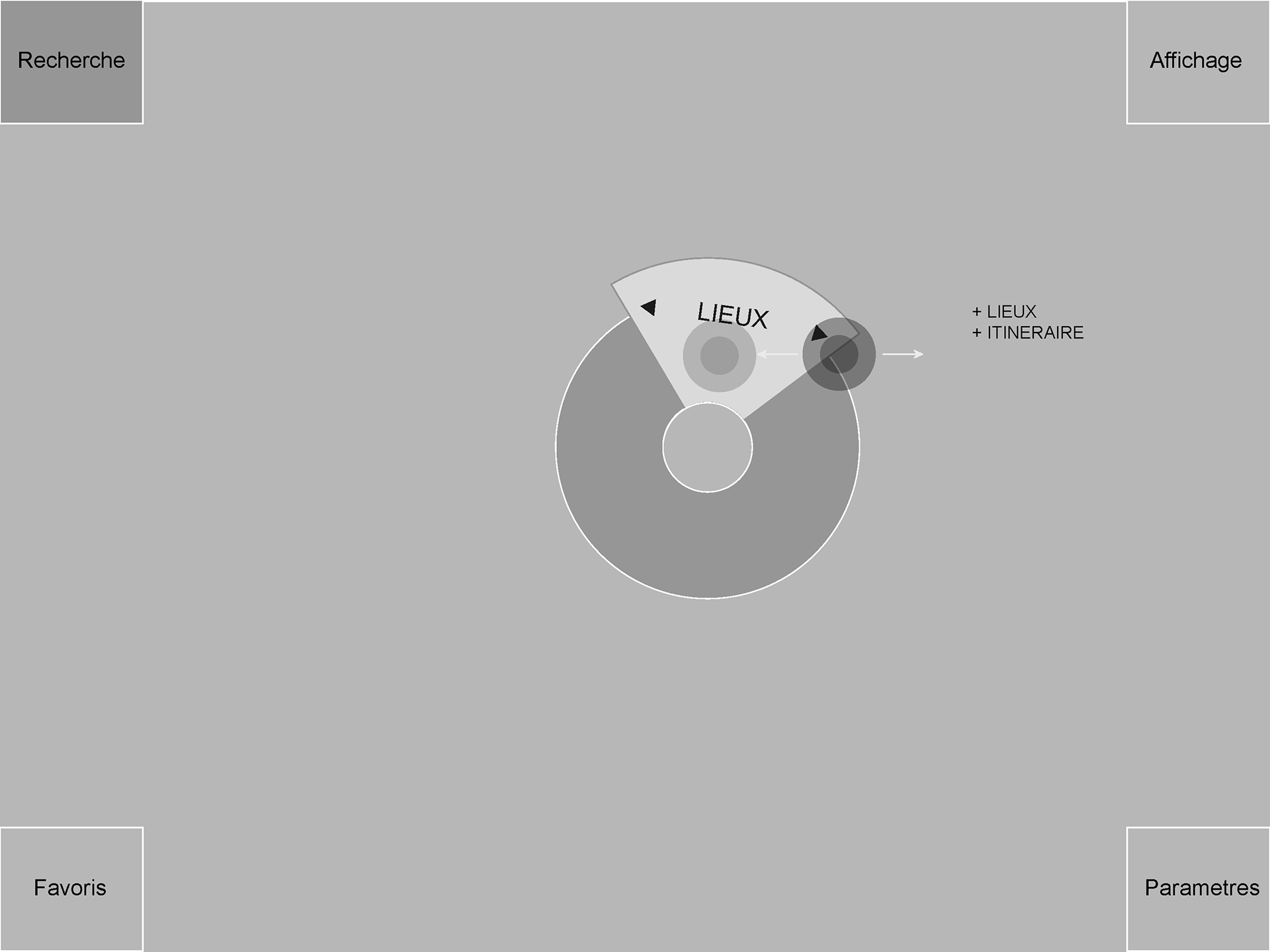
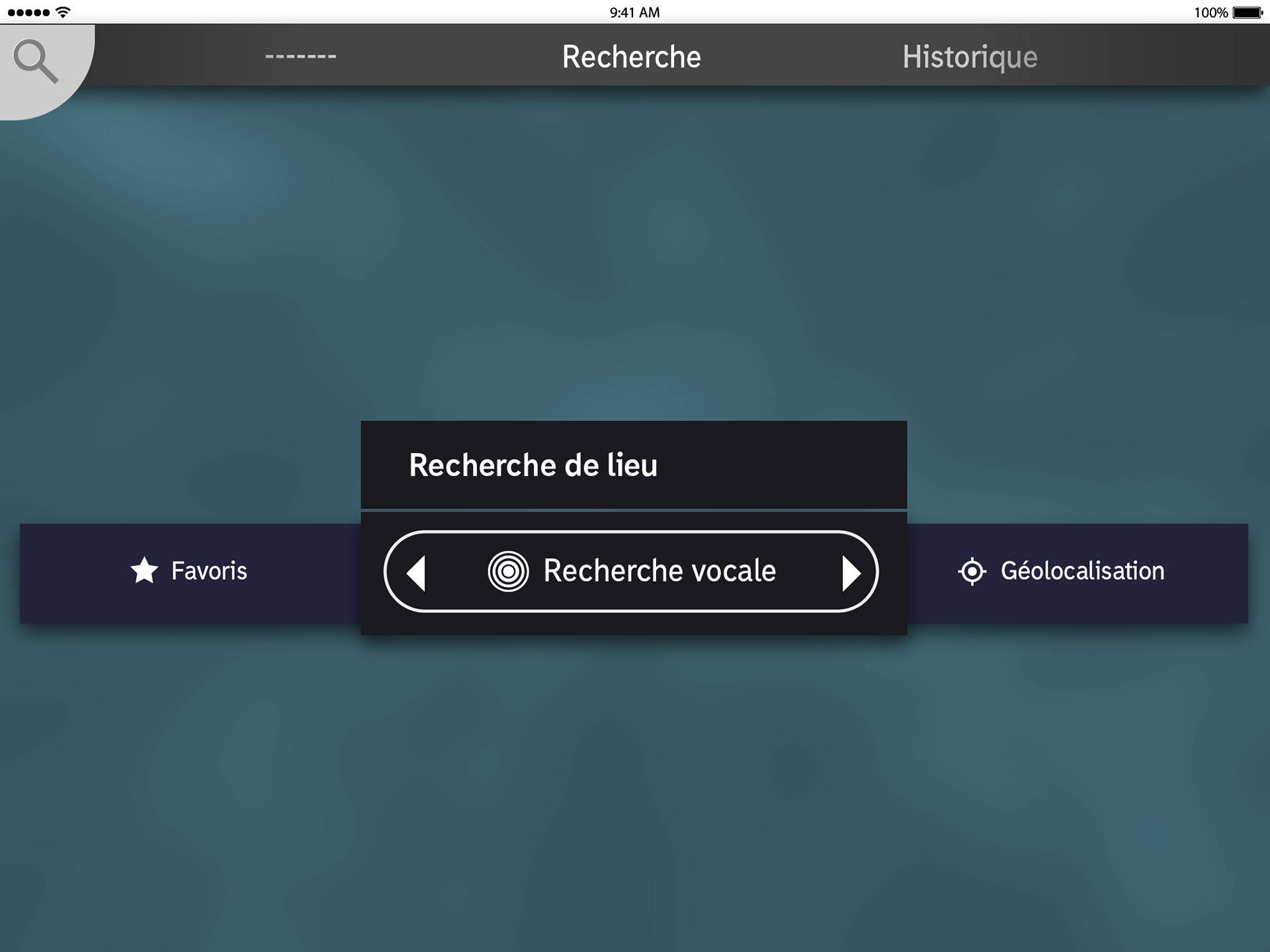
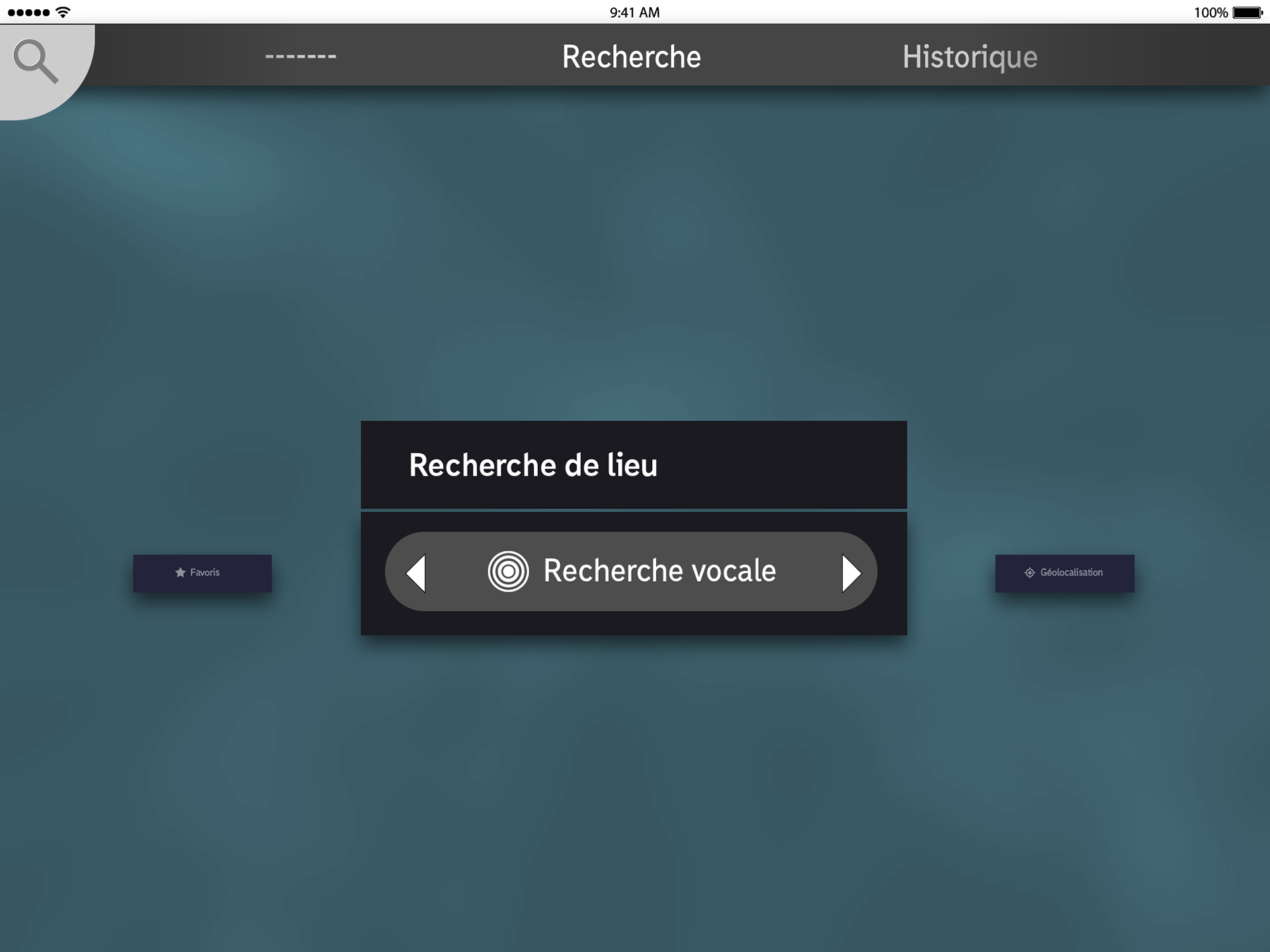
Wireframes d'un élément abandonné par la suite : un menu radial contextuel. Nous avons fait le choix de le retirer par rapport à la trop grande complexité que cela amenait.
Wireframes for a later dropped element: a contextual radial menu. We dropped it due to the complexity that it brought.
Wireframes for a later dropped element: a contextual radial menu. We dropped it due to the complexity that it brought.
Interactions possibles dans l'application. Le dernier groupe (menu) a été mis de côté en même temps que l'utilisation du menu radial. Nous avons opté pour un accès aux menus à partir des coins vers des pages dédiées.
Possible application interactions. The last group (named "Menu") was not put in use. We opted for corner button leading to specific menus.
Possible application interactions. The last group (named "Menu") was not put in use. We opted for corner button leading to specific menus.

































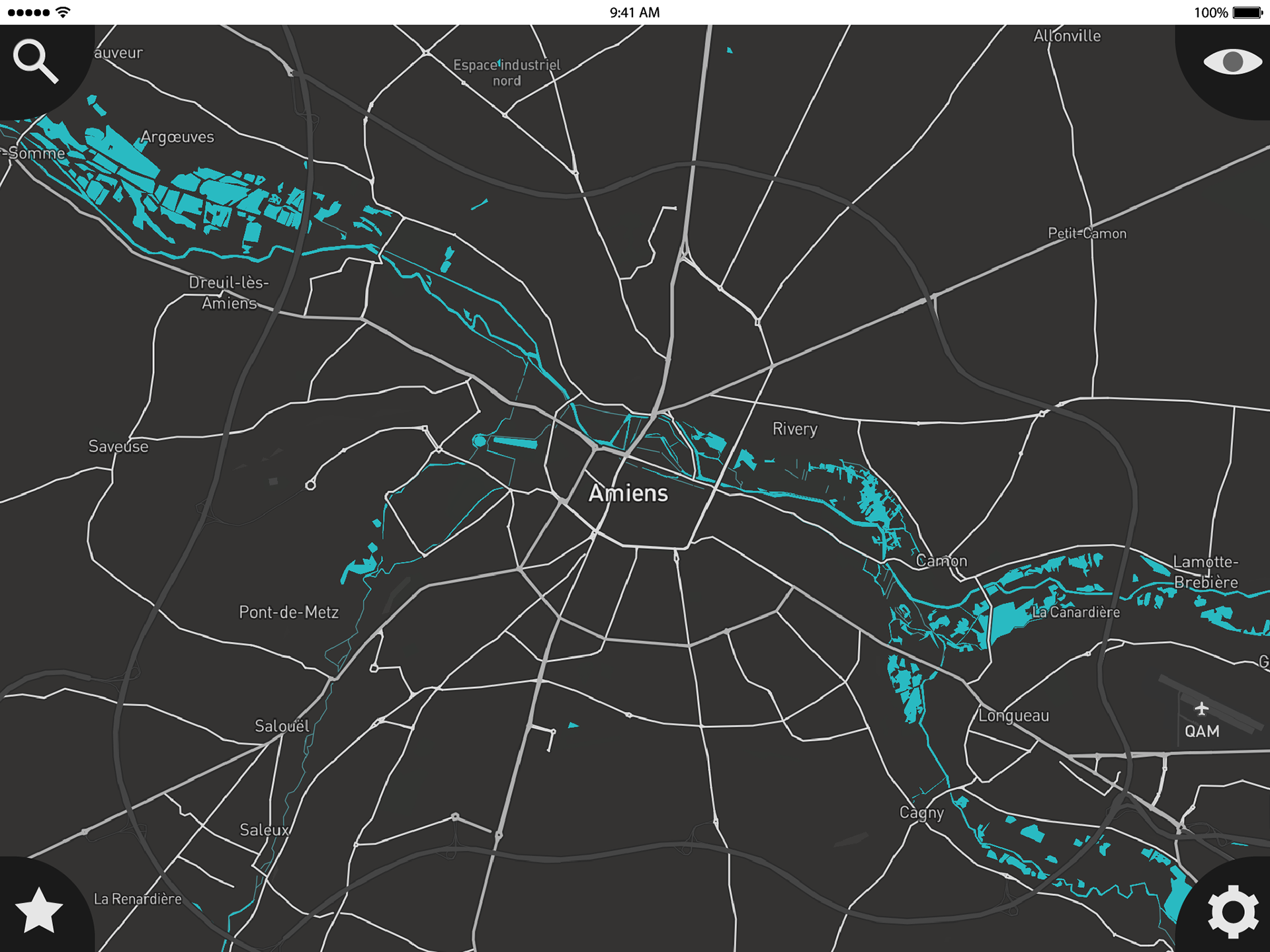
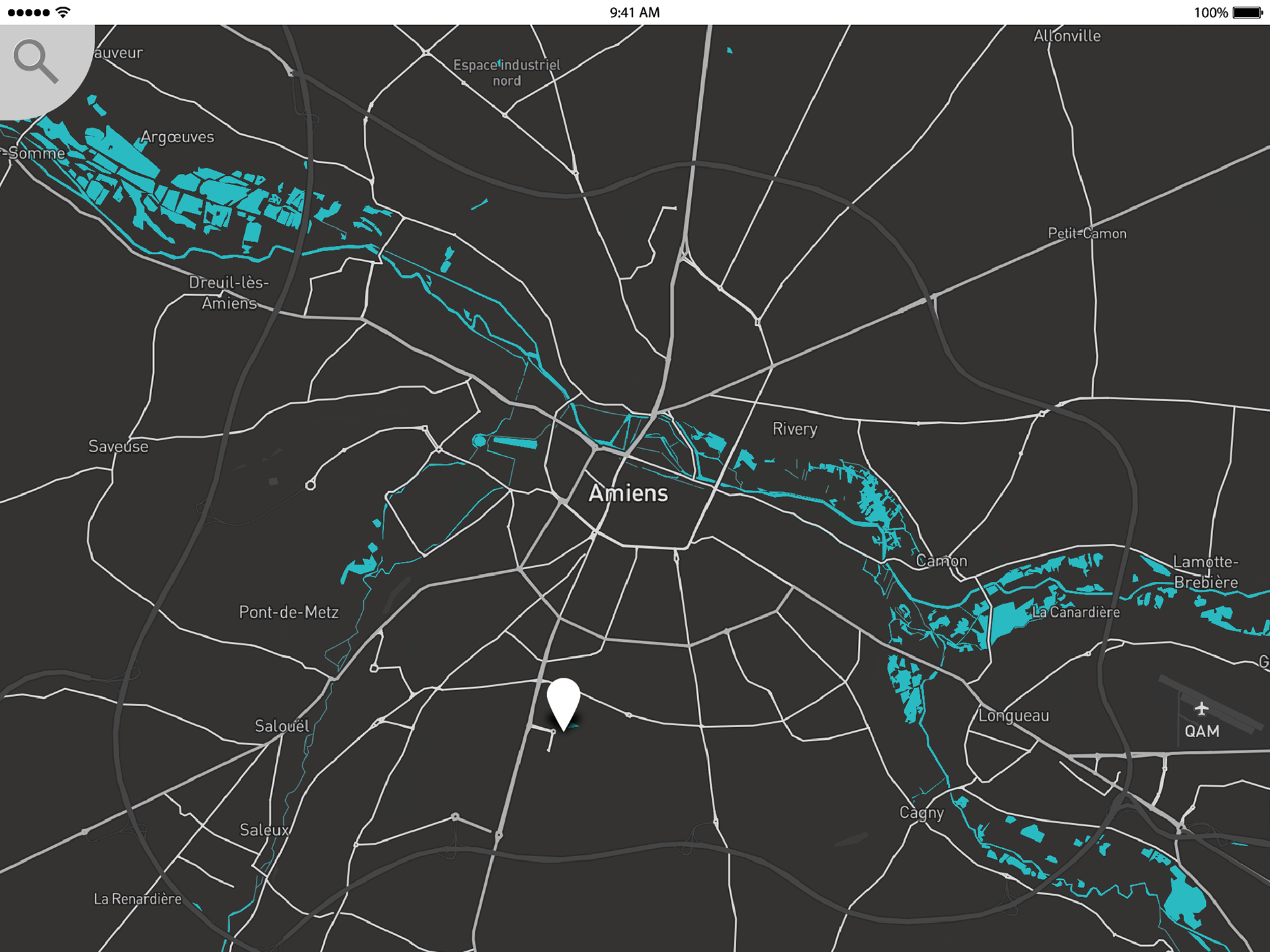
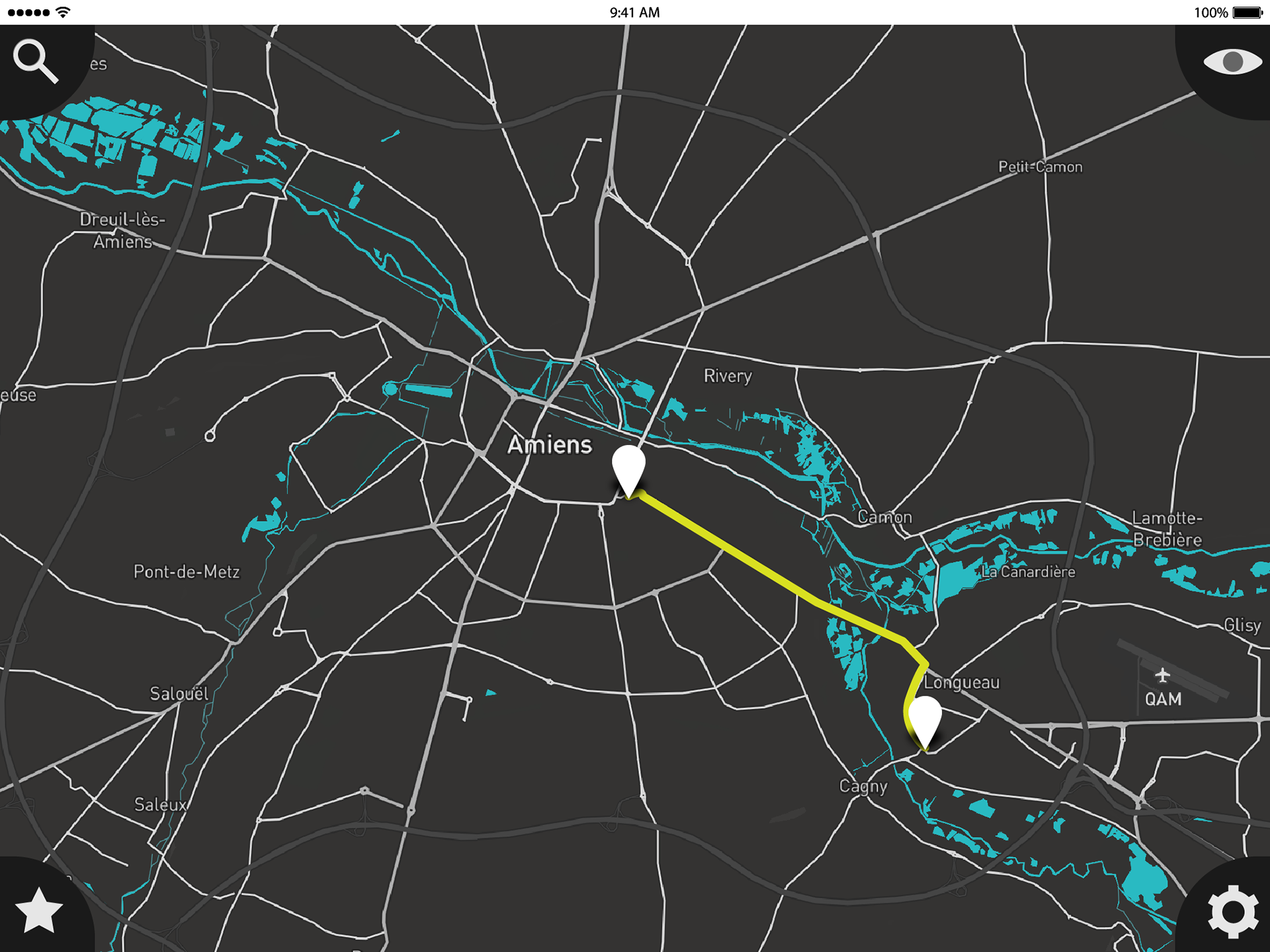
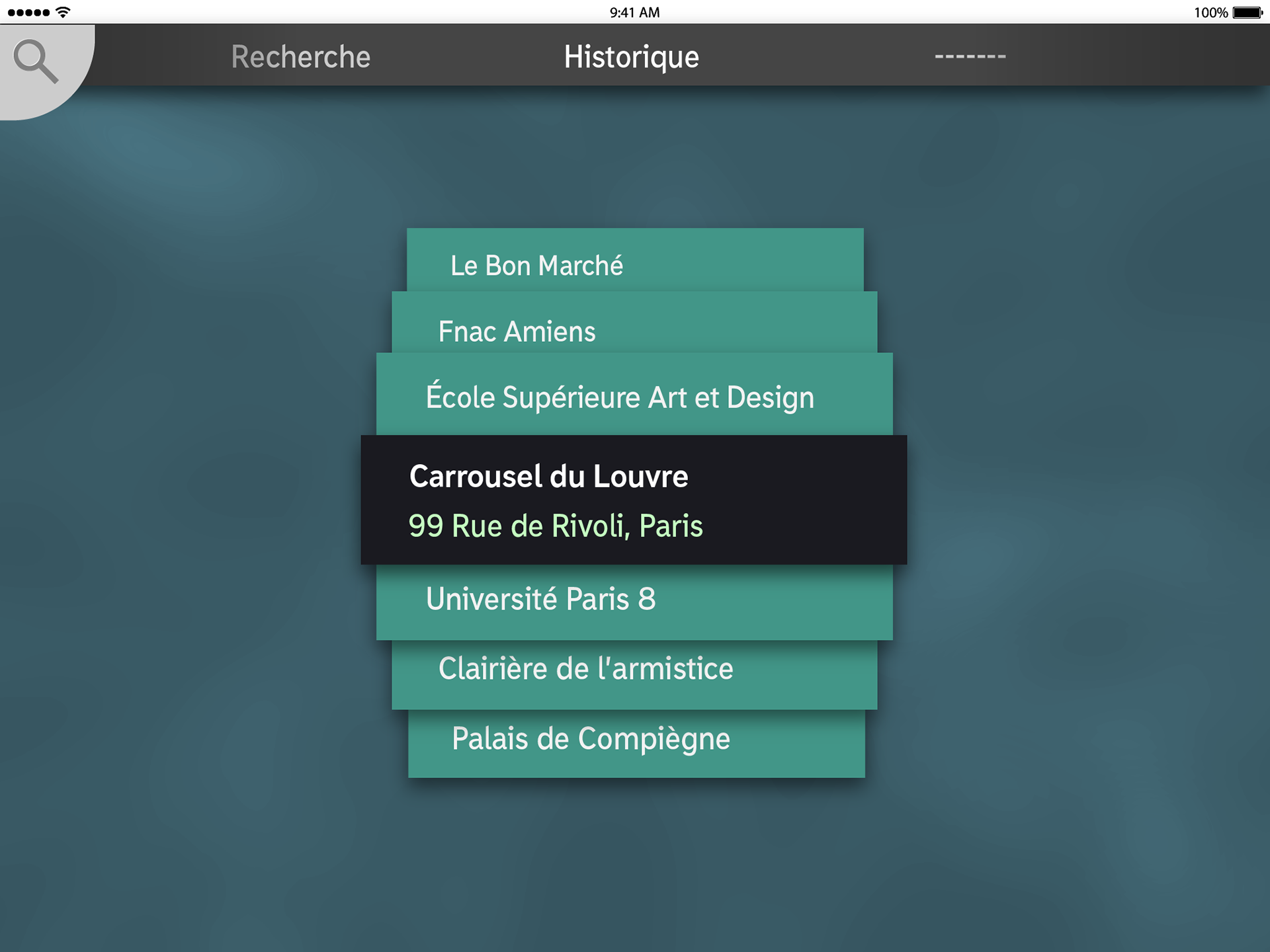
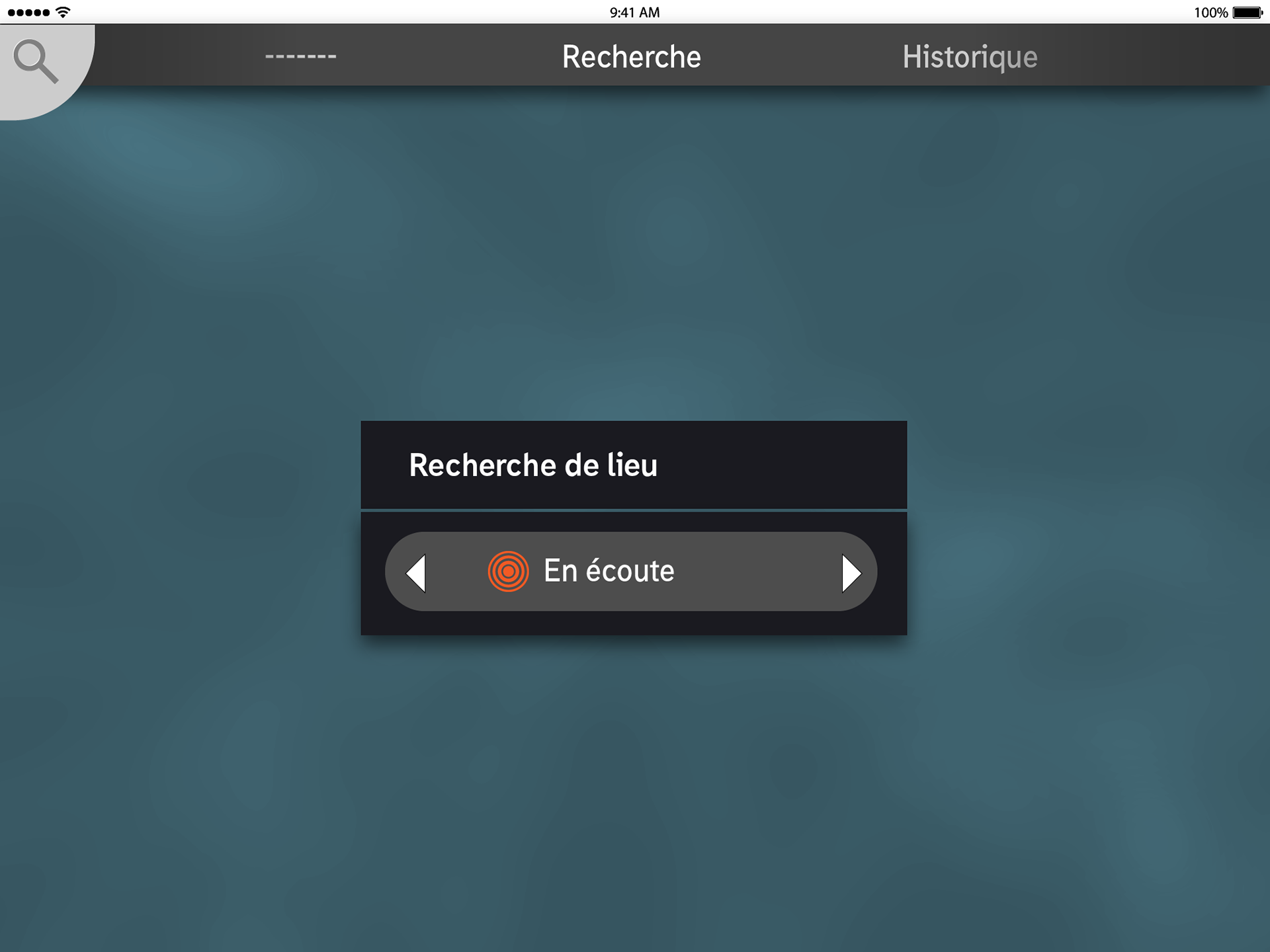
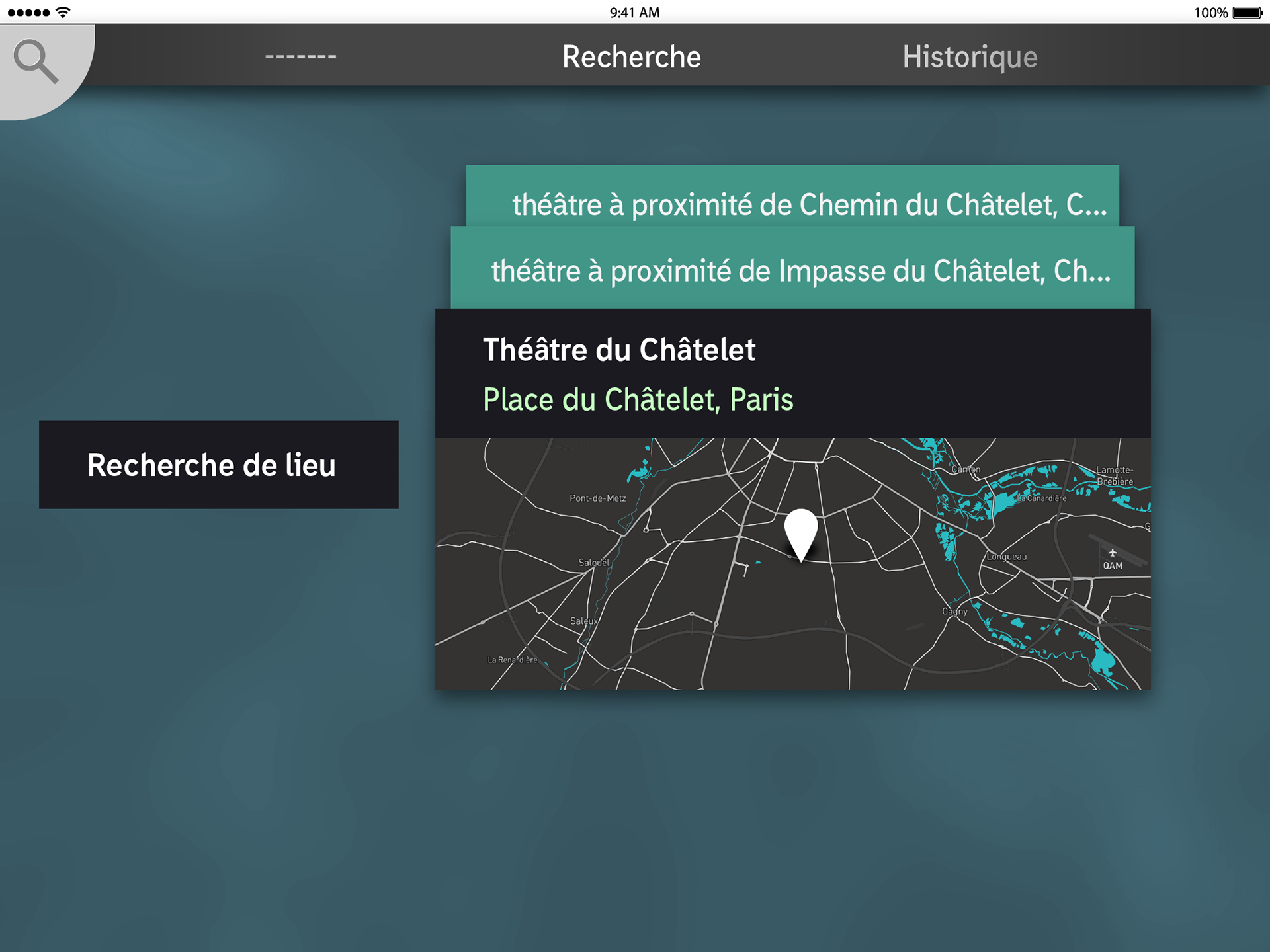
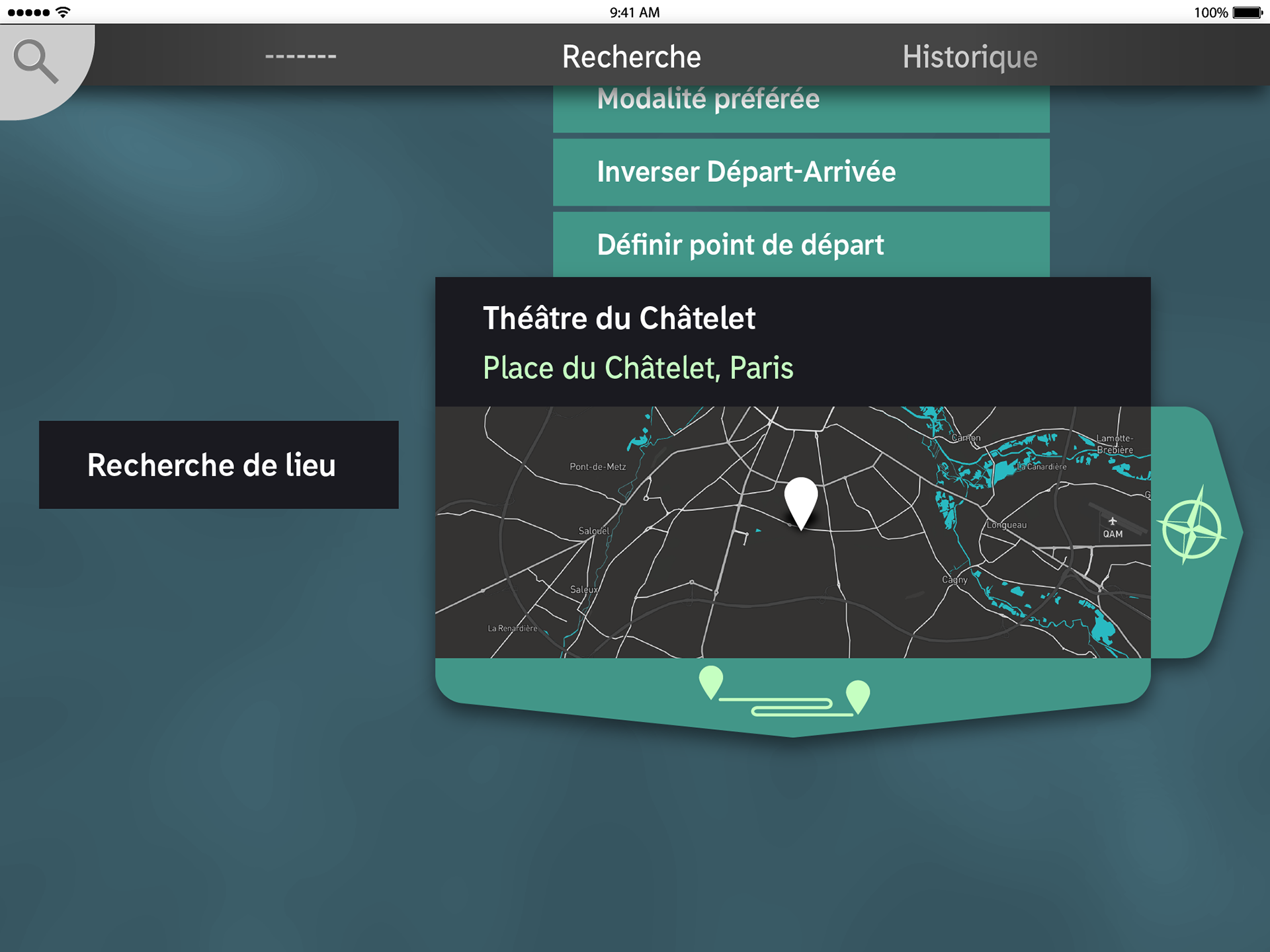
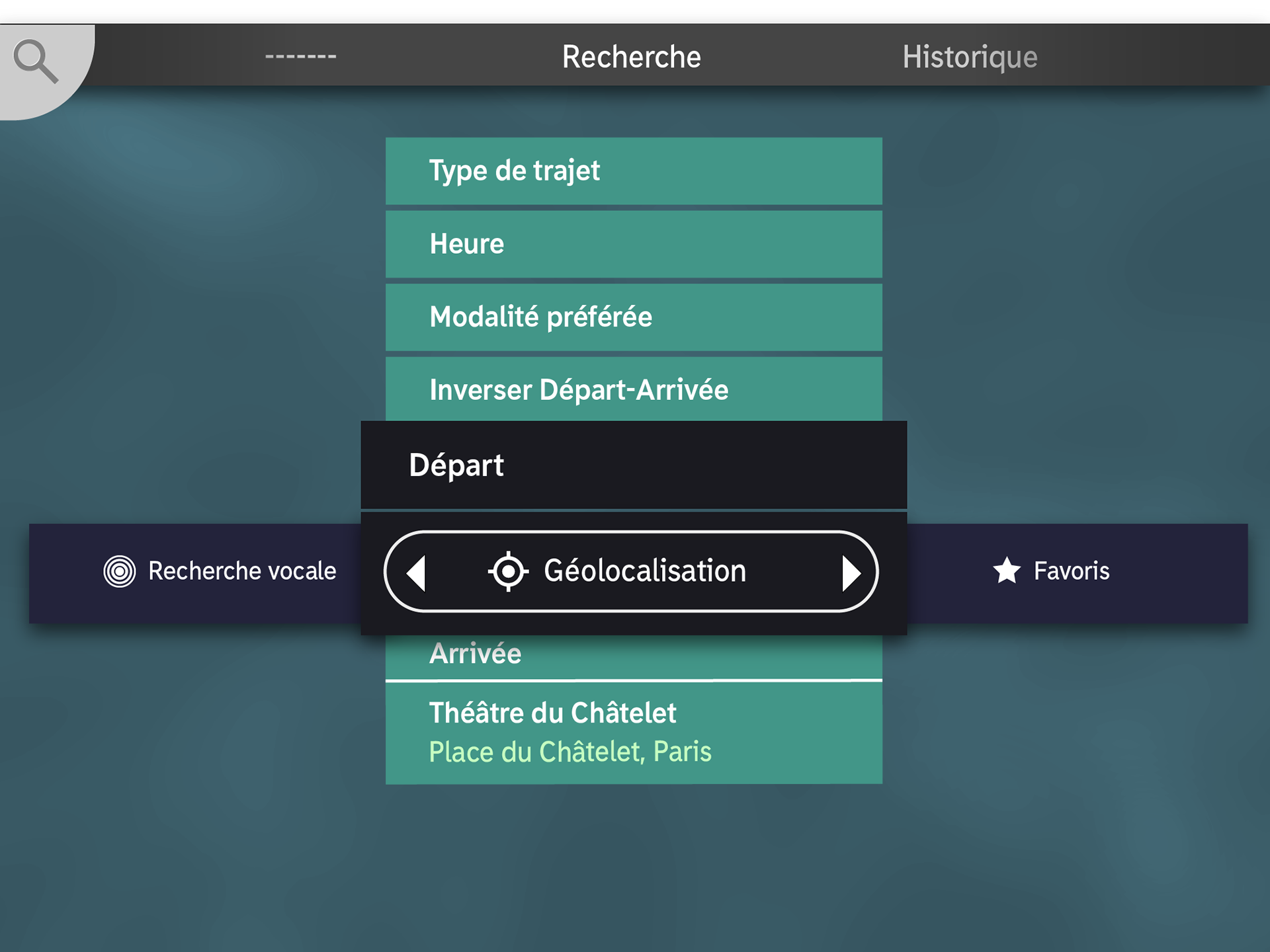
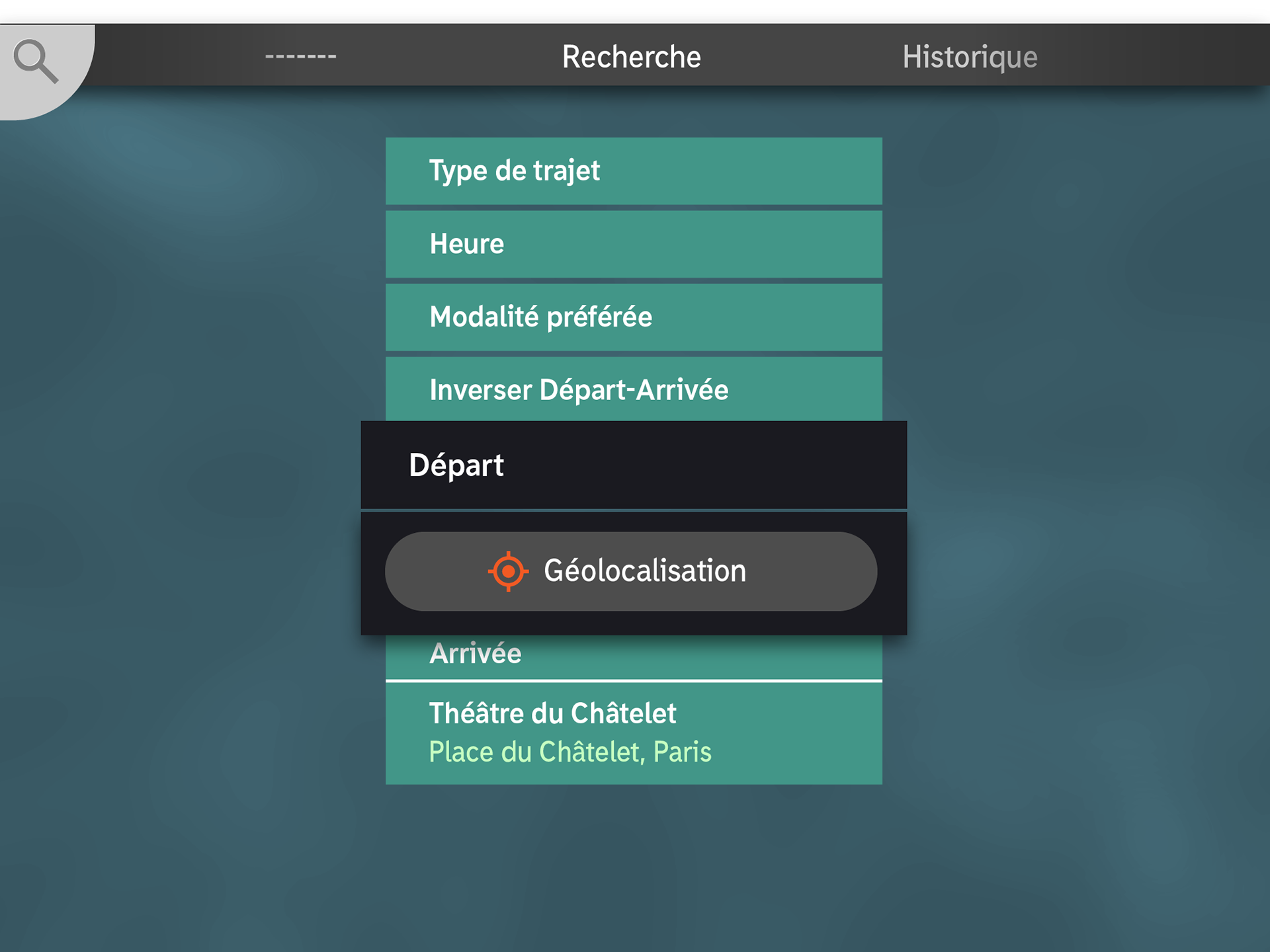
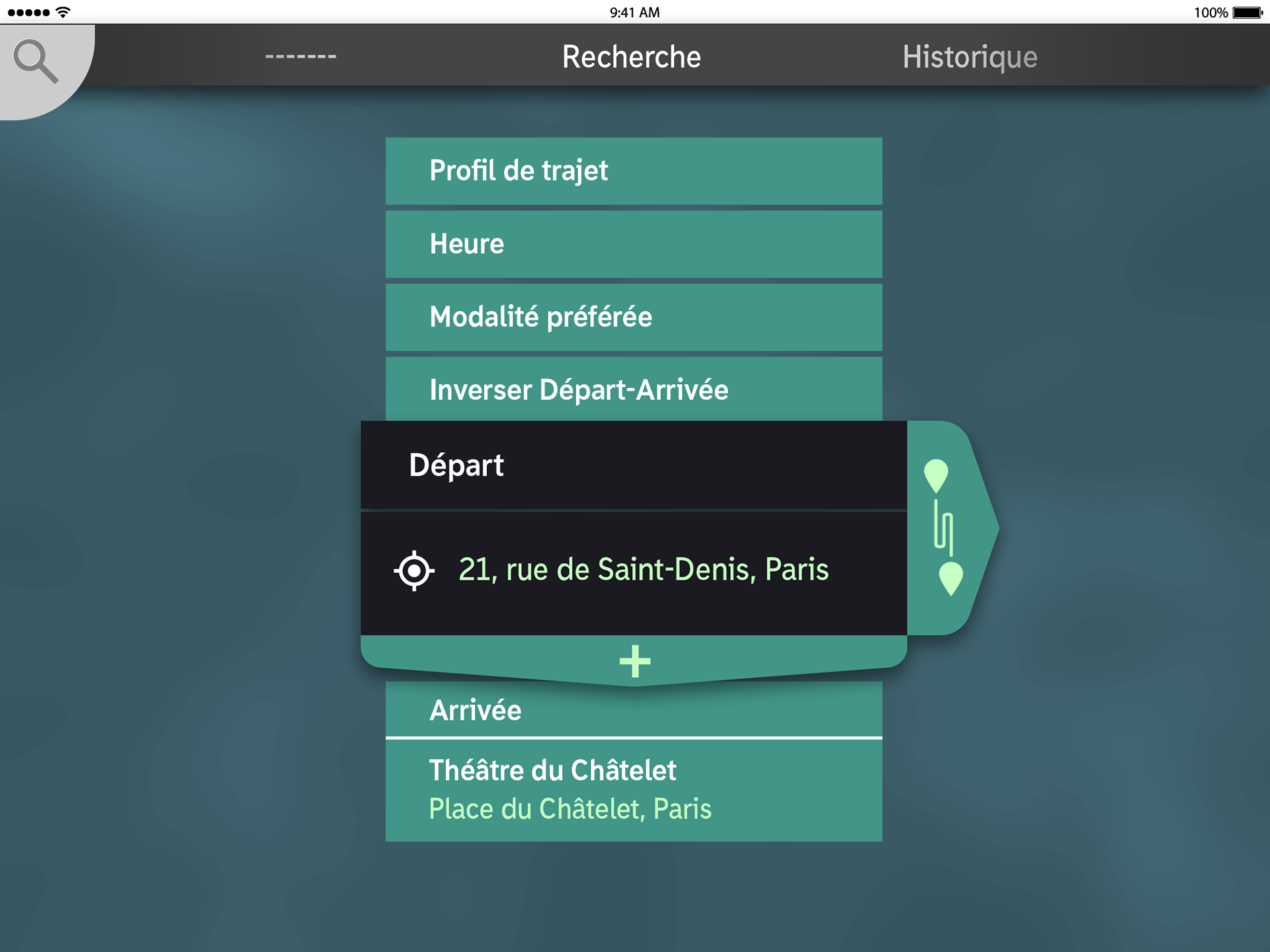
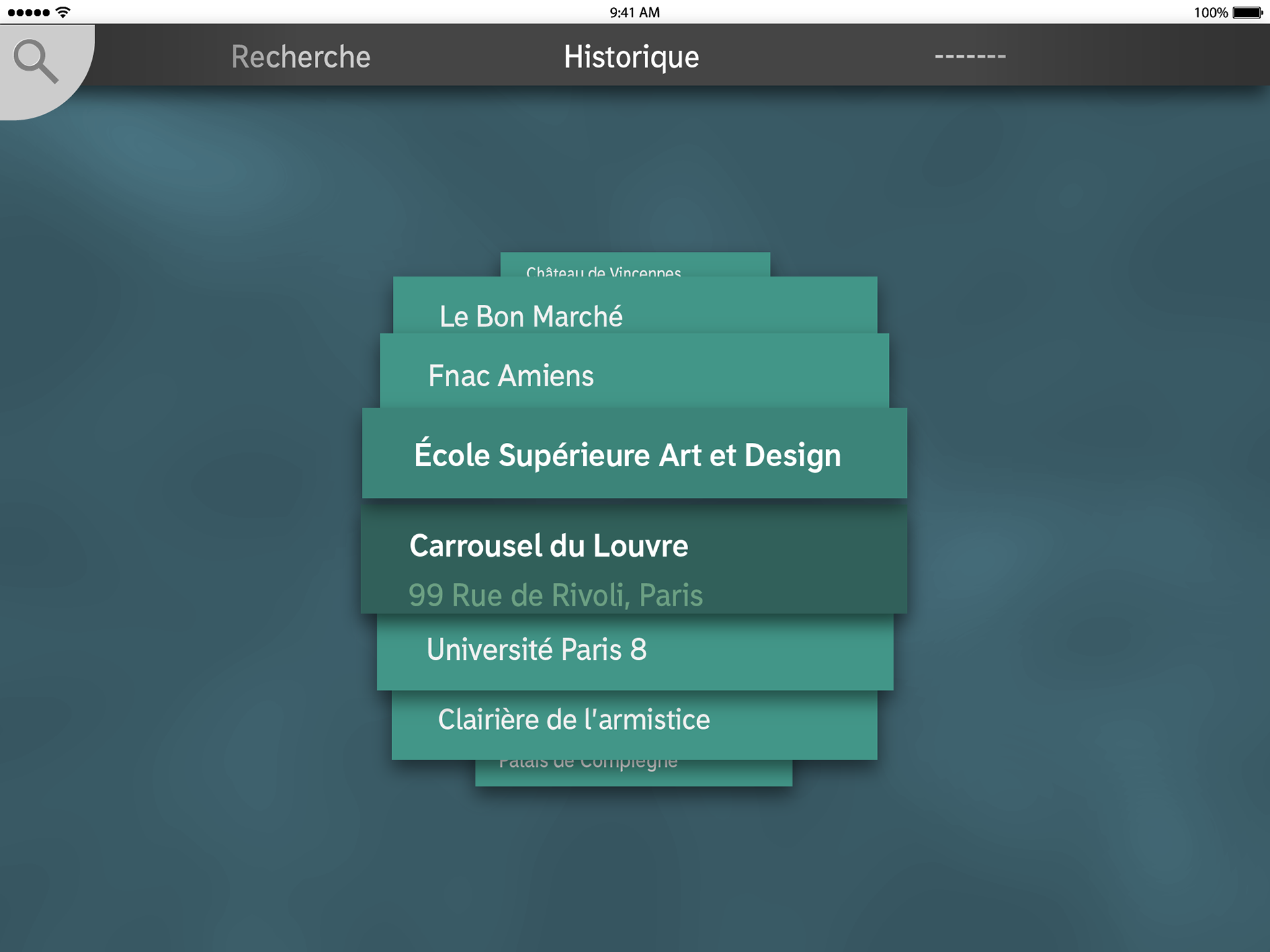
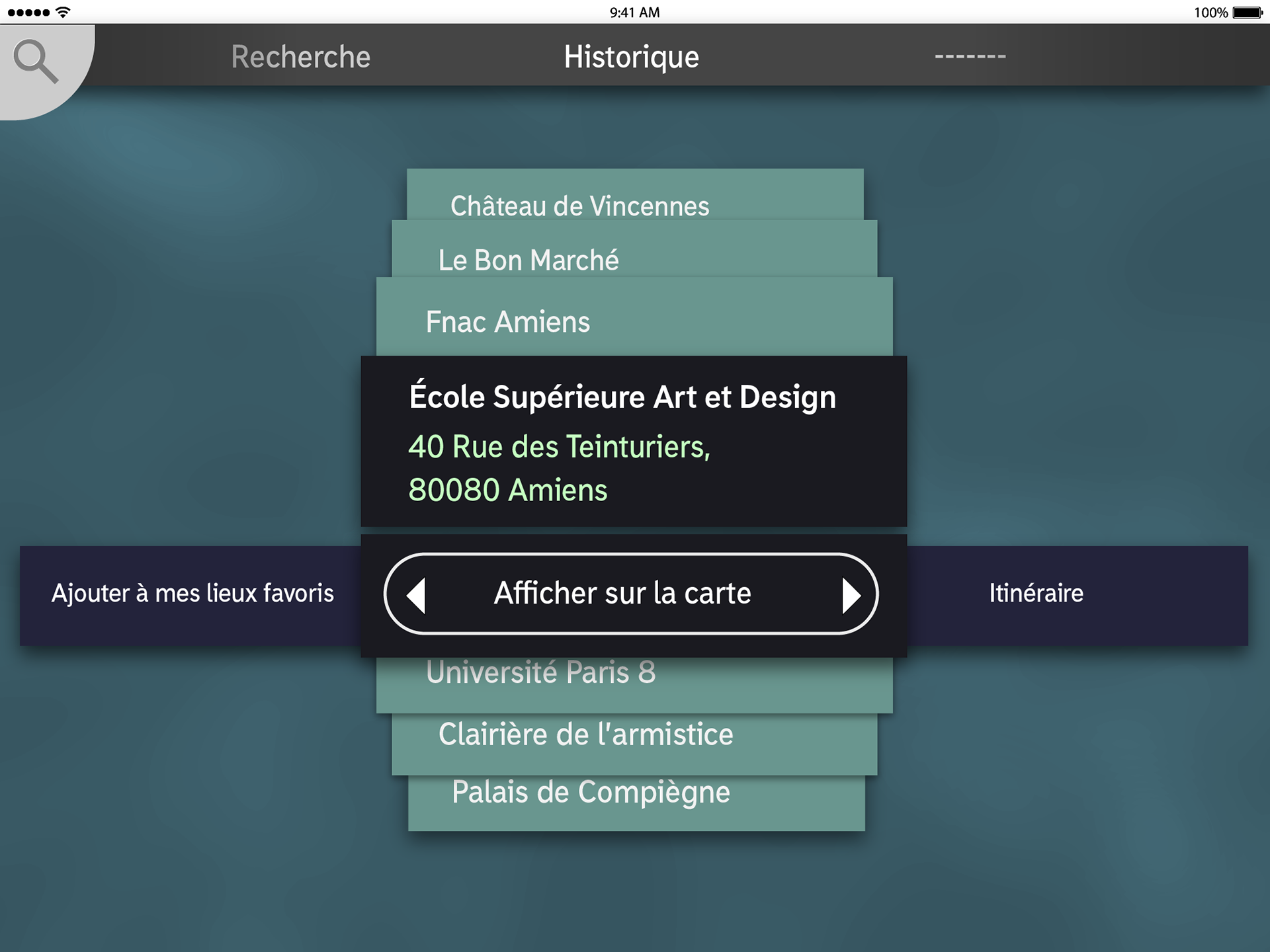
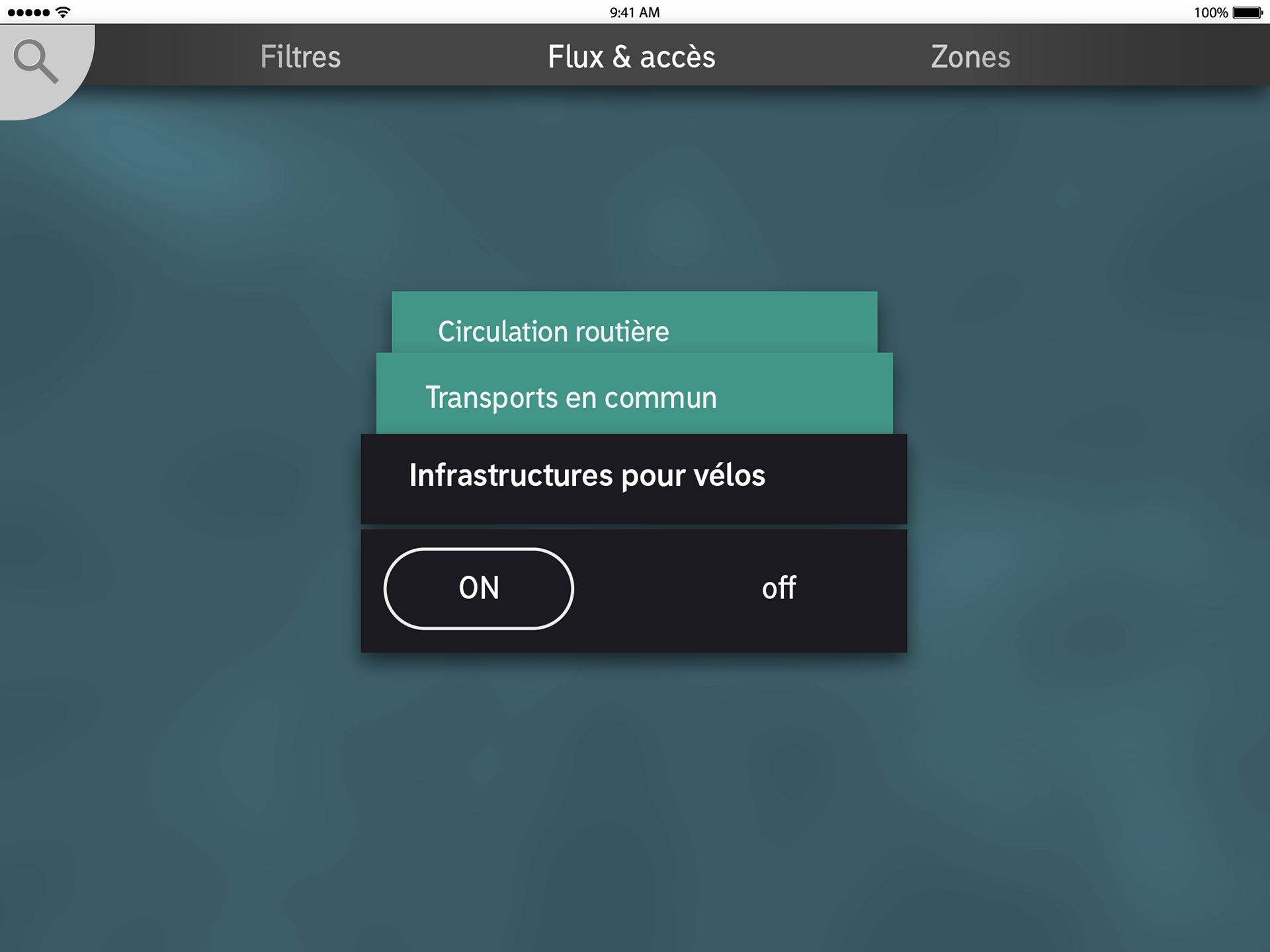
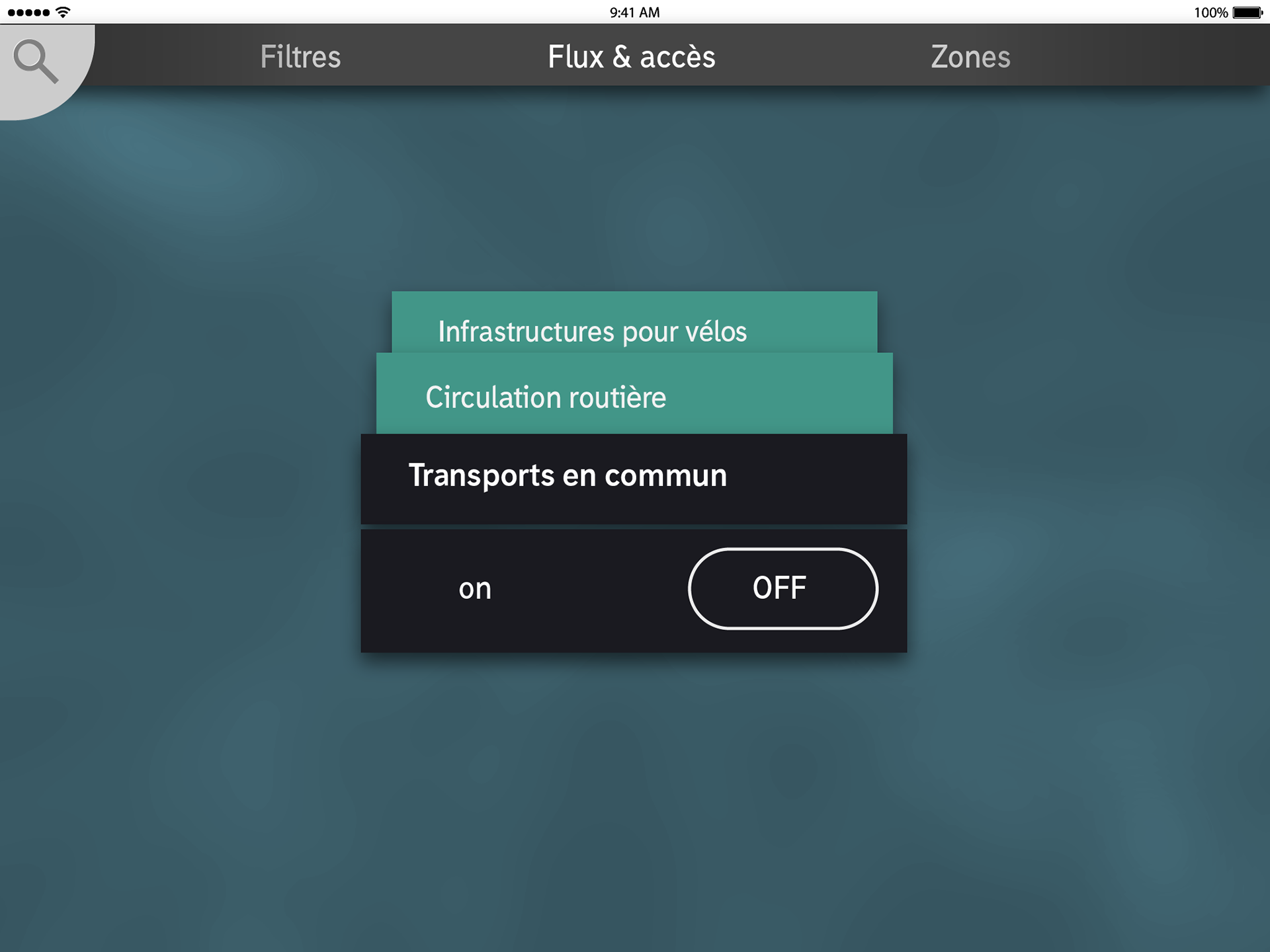
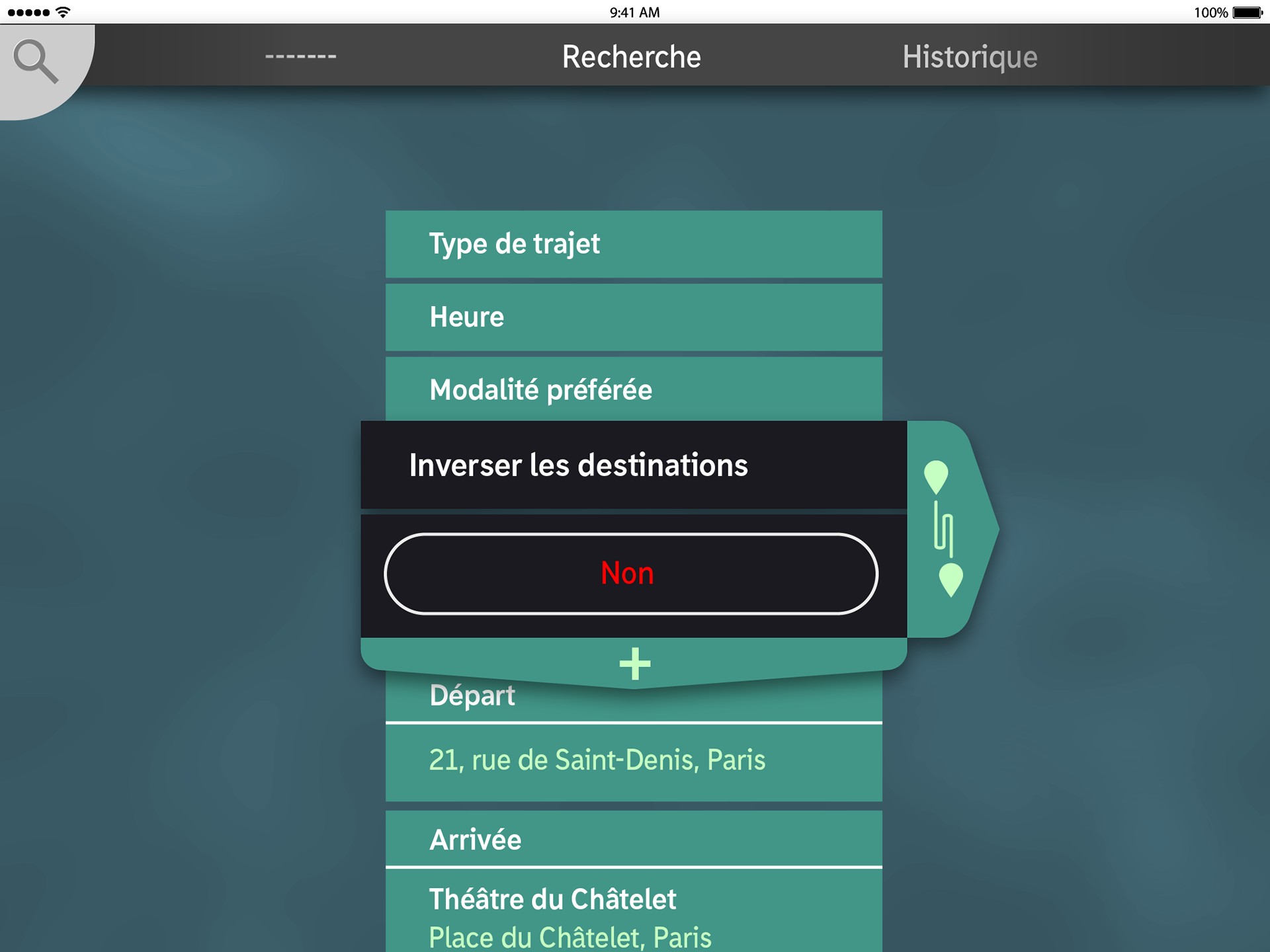
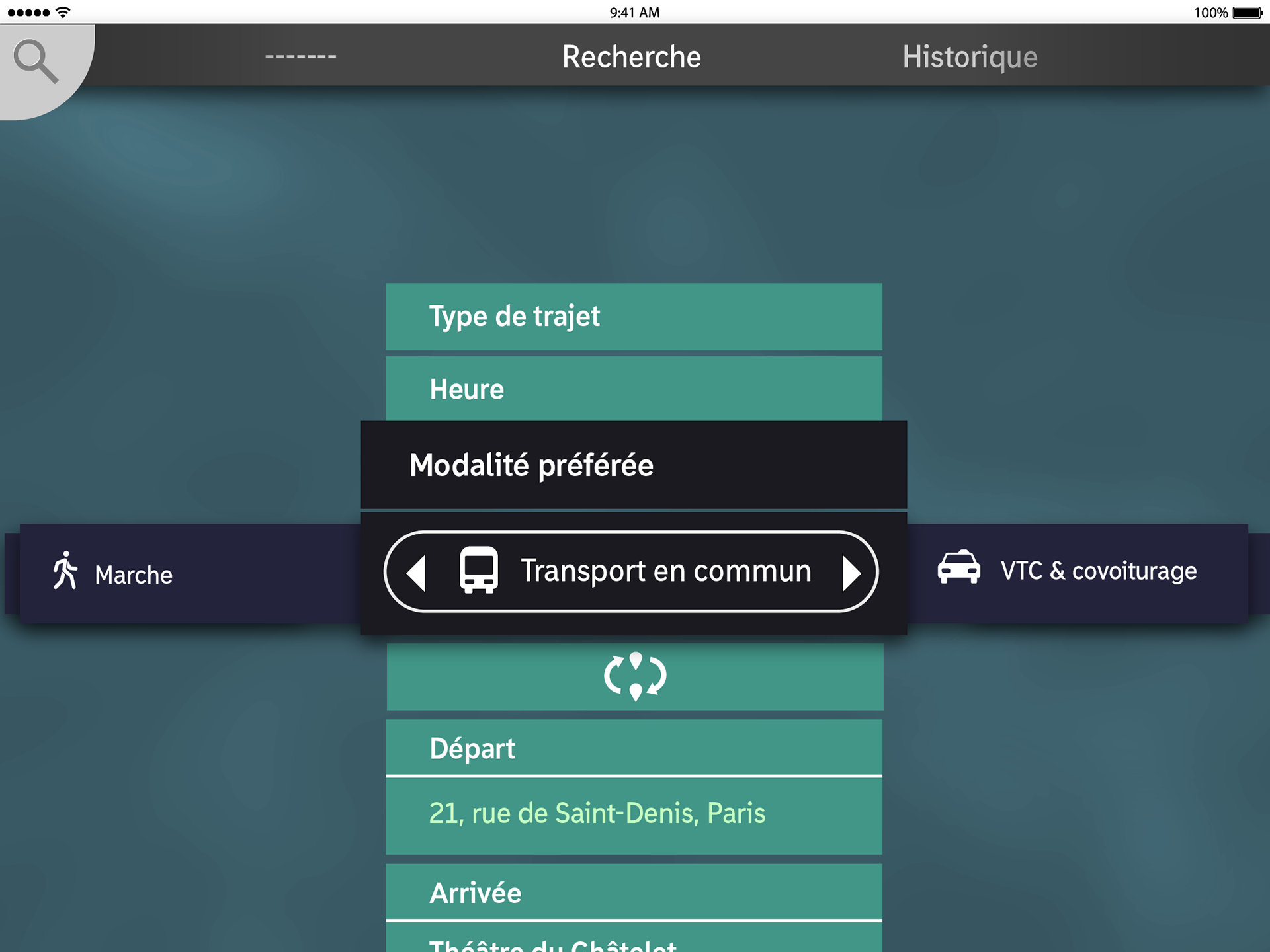
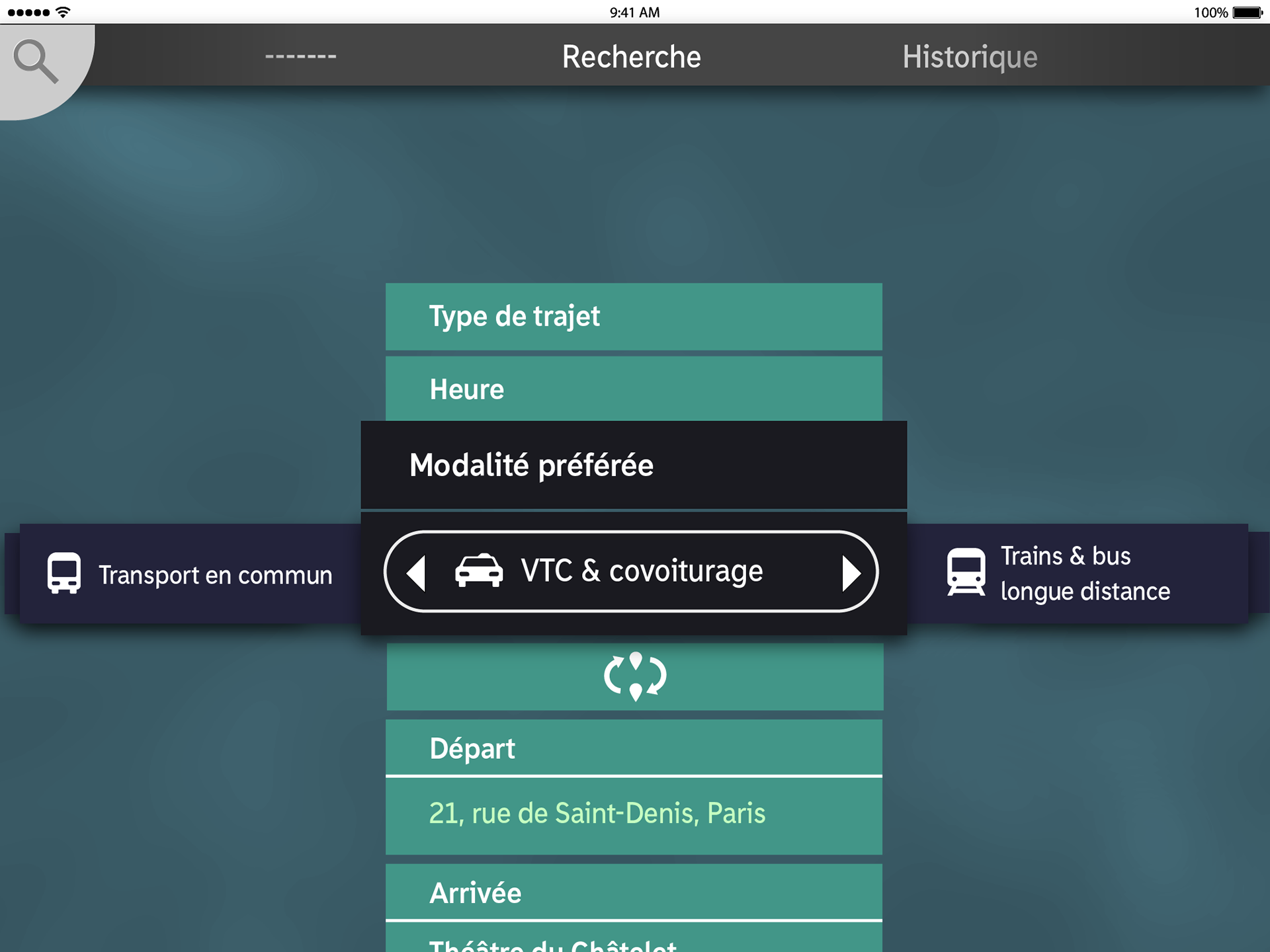
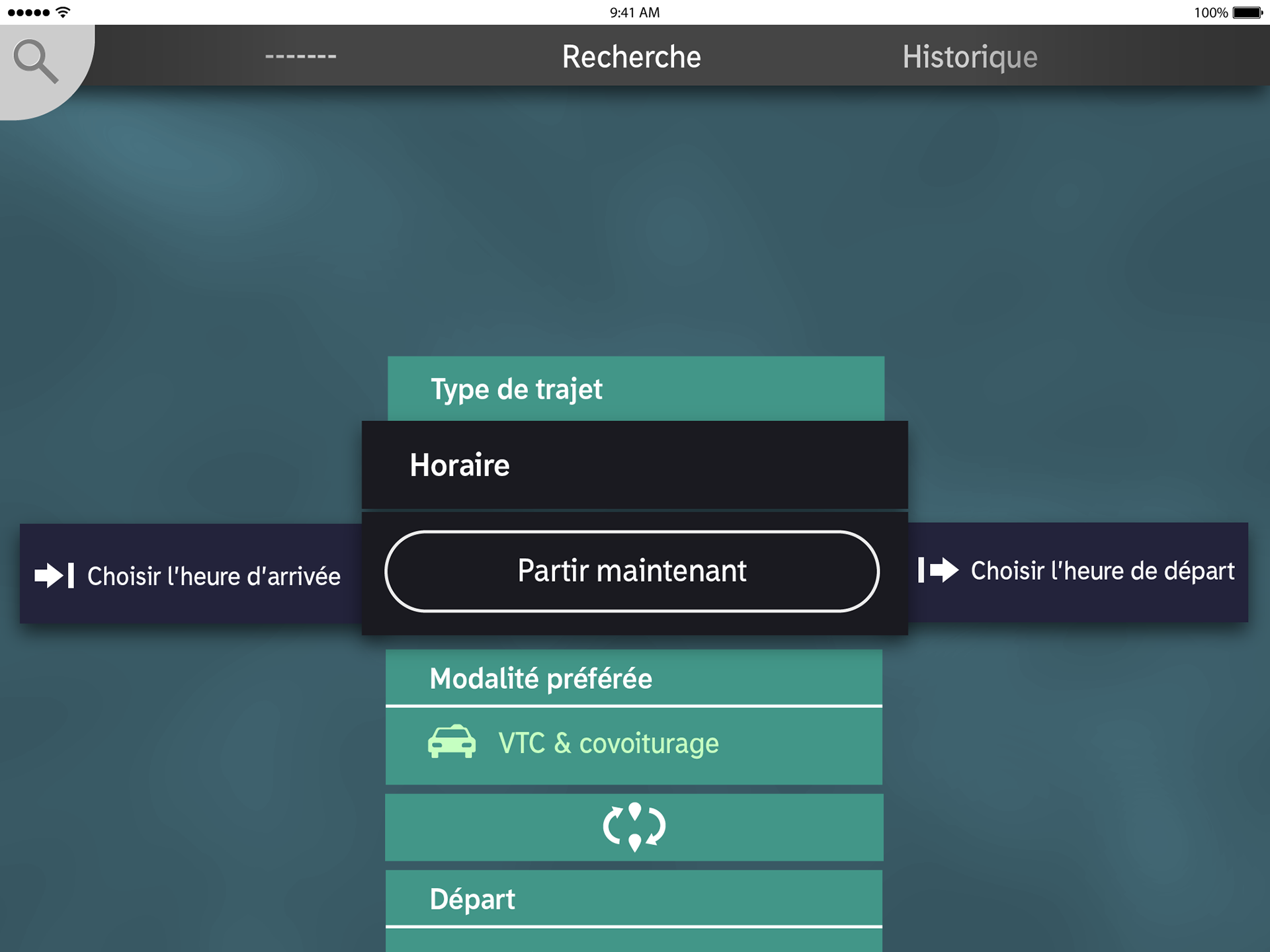
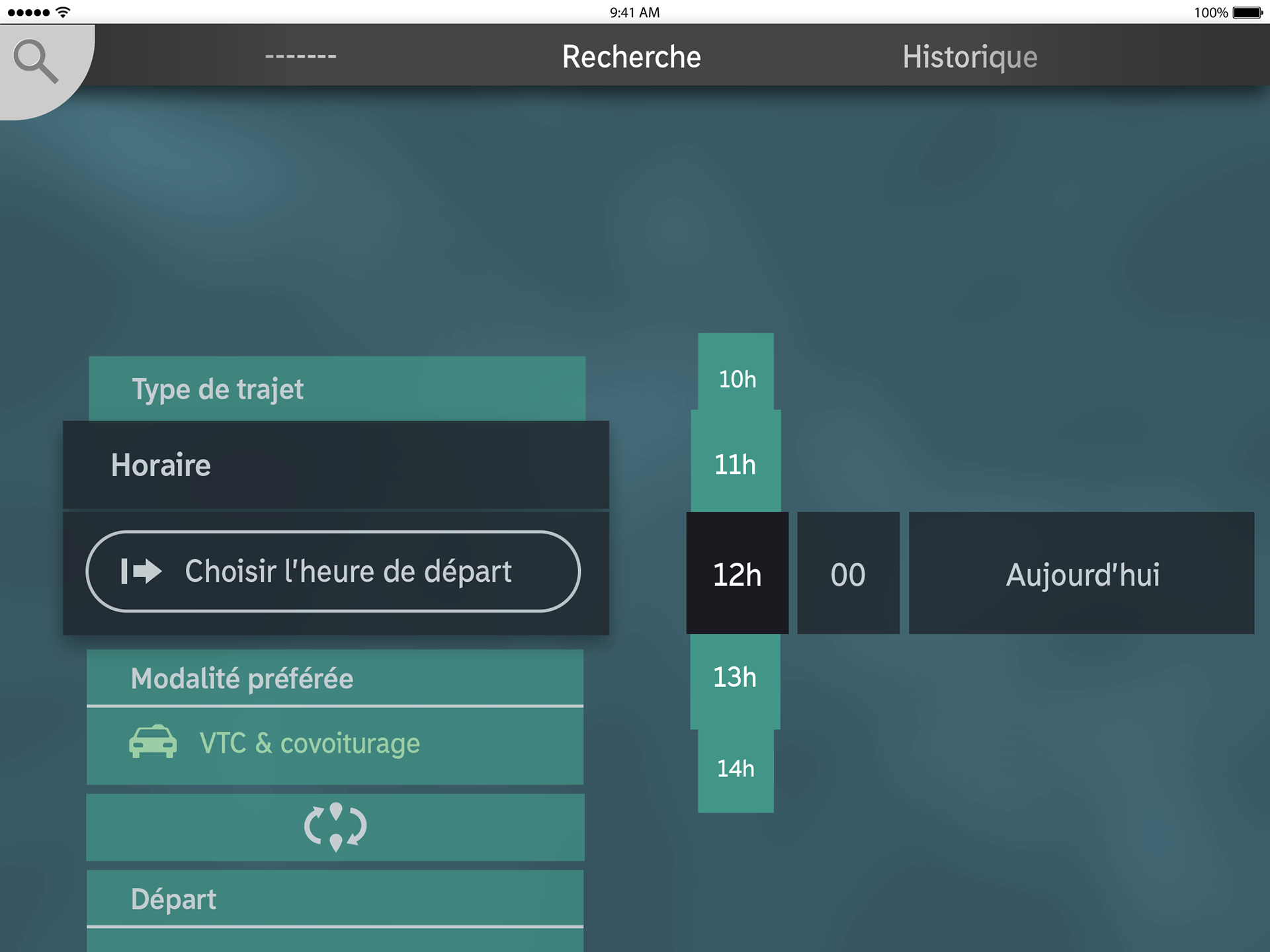
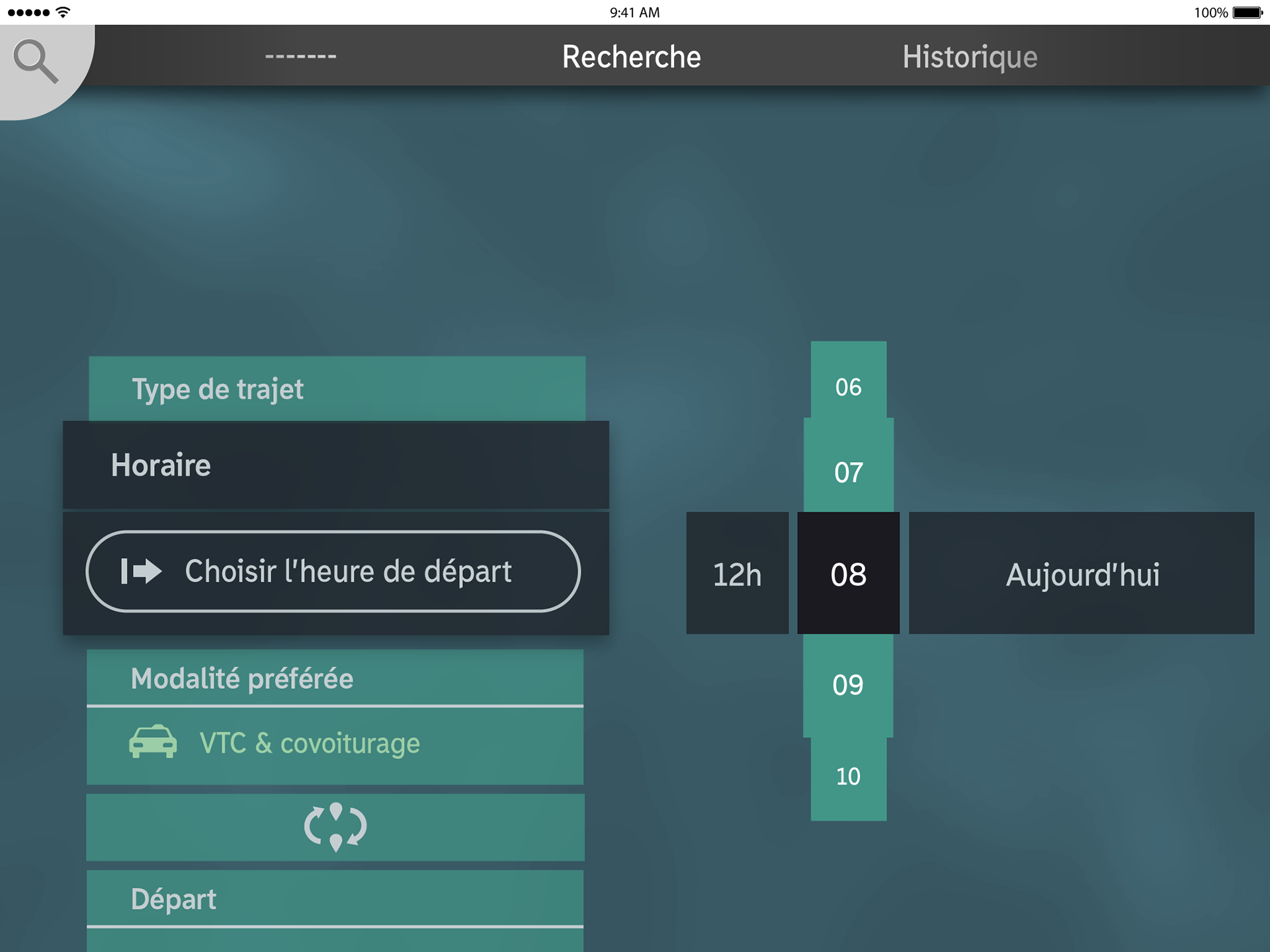
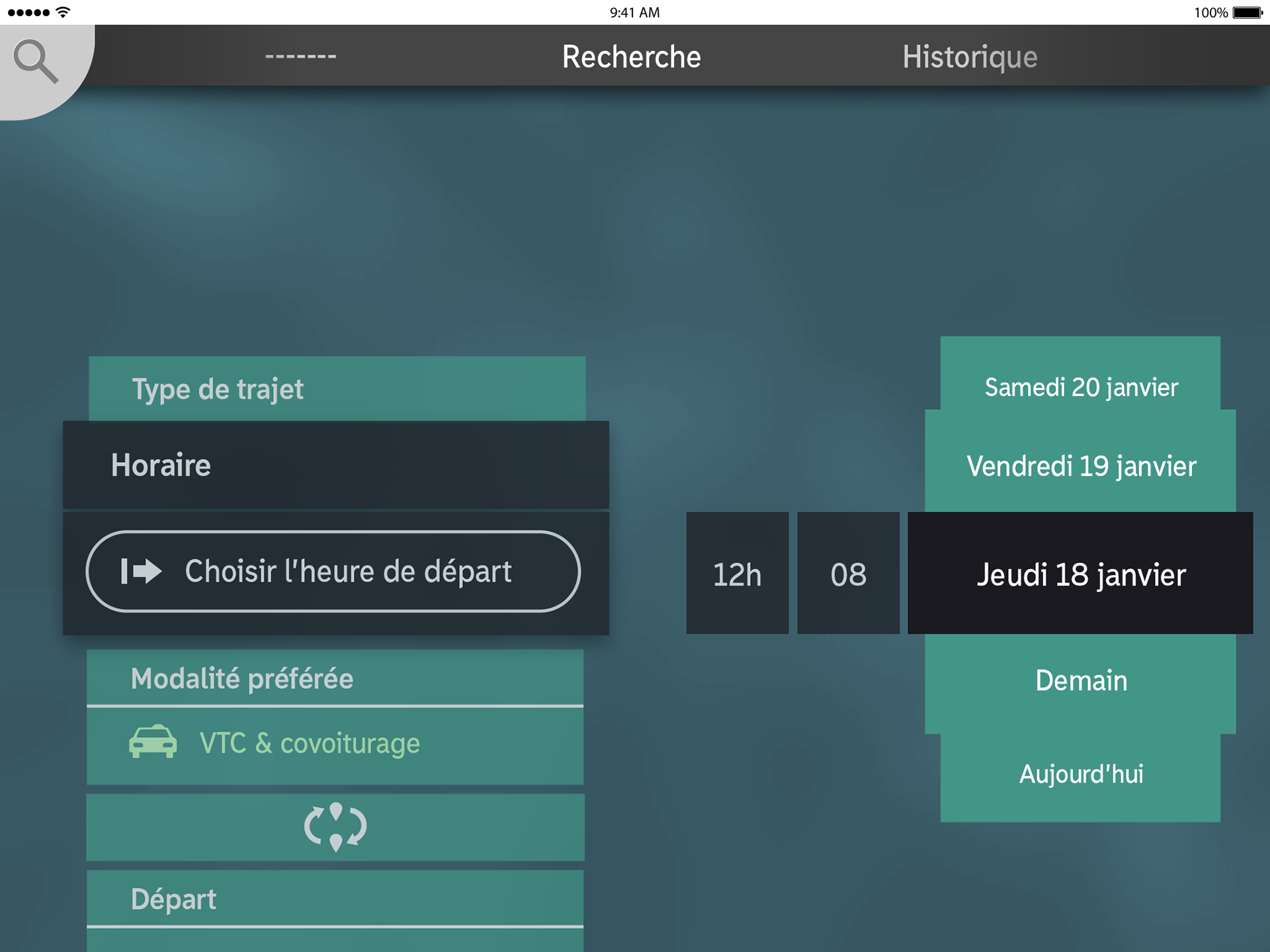
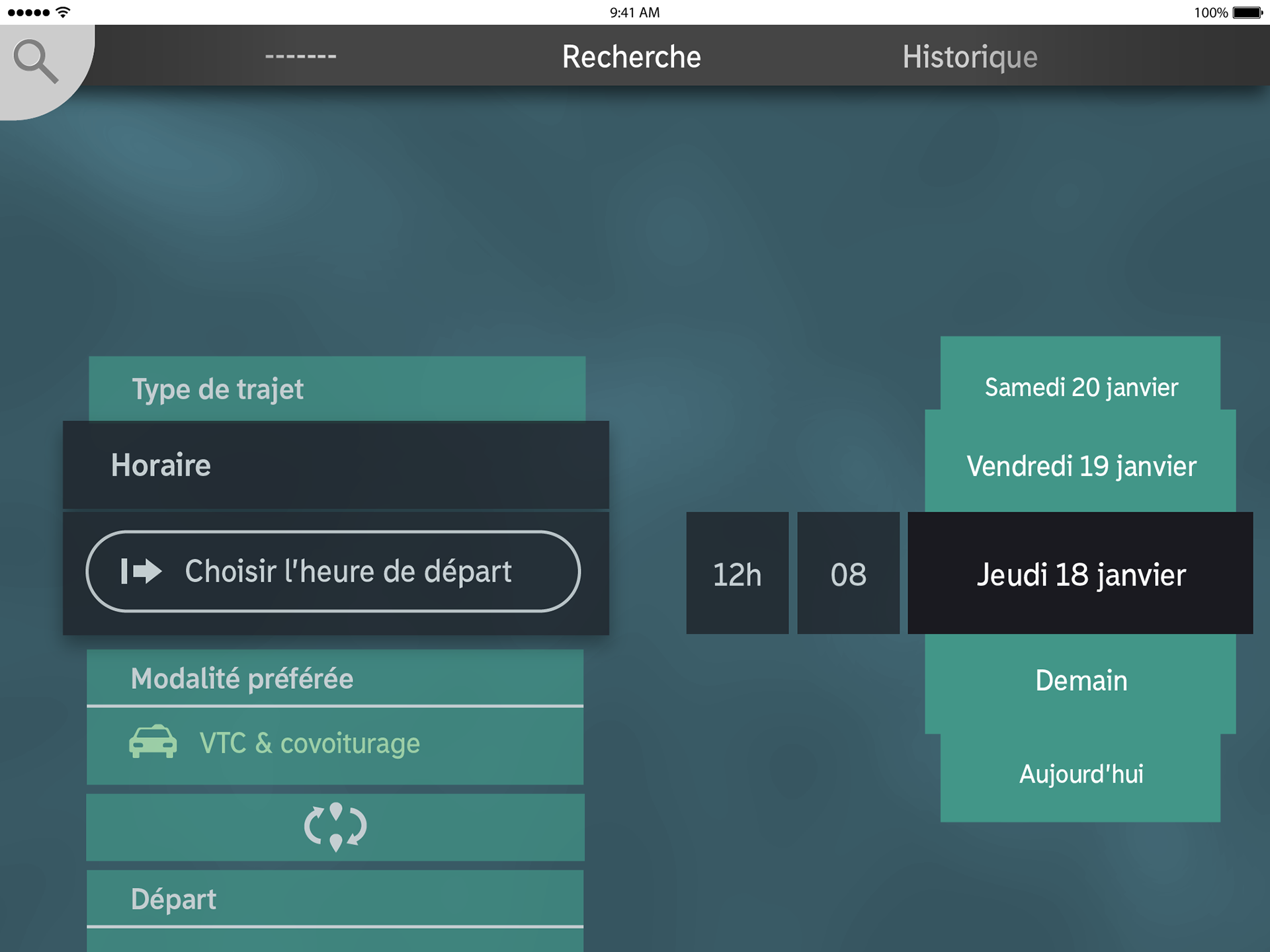
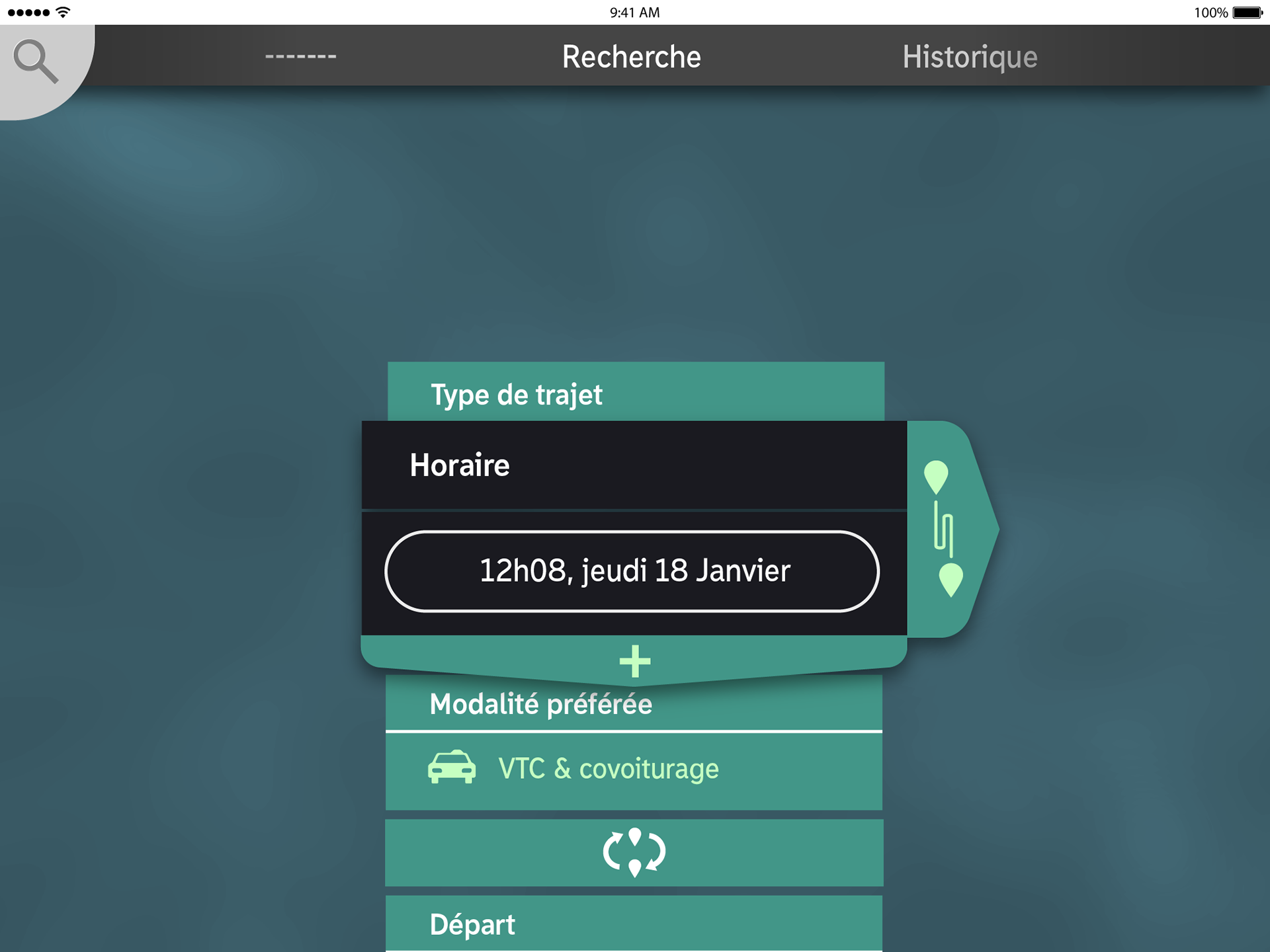
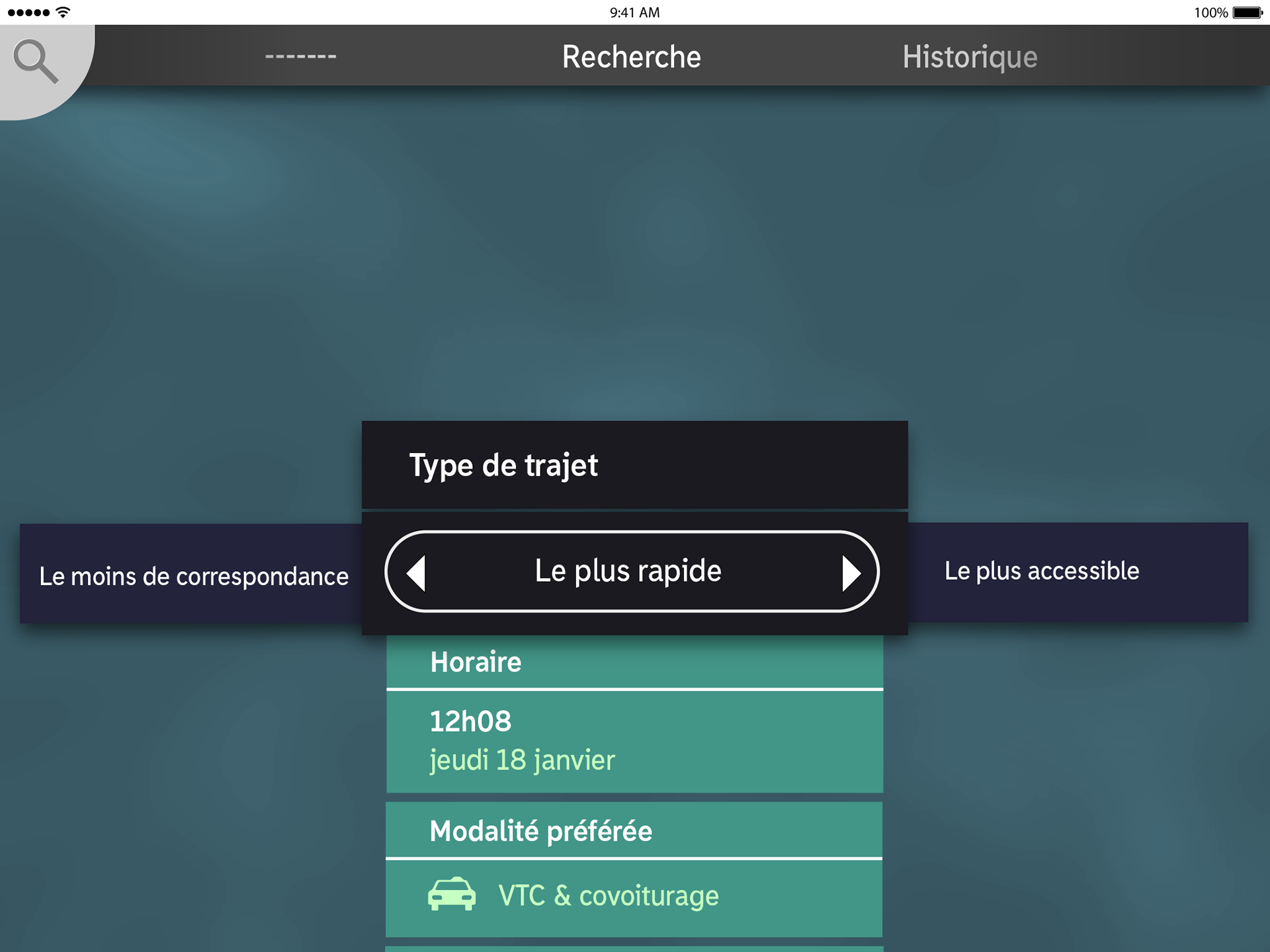
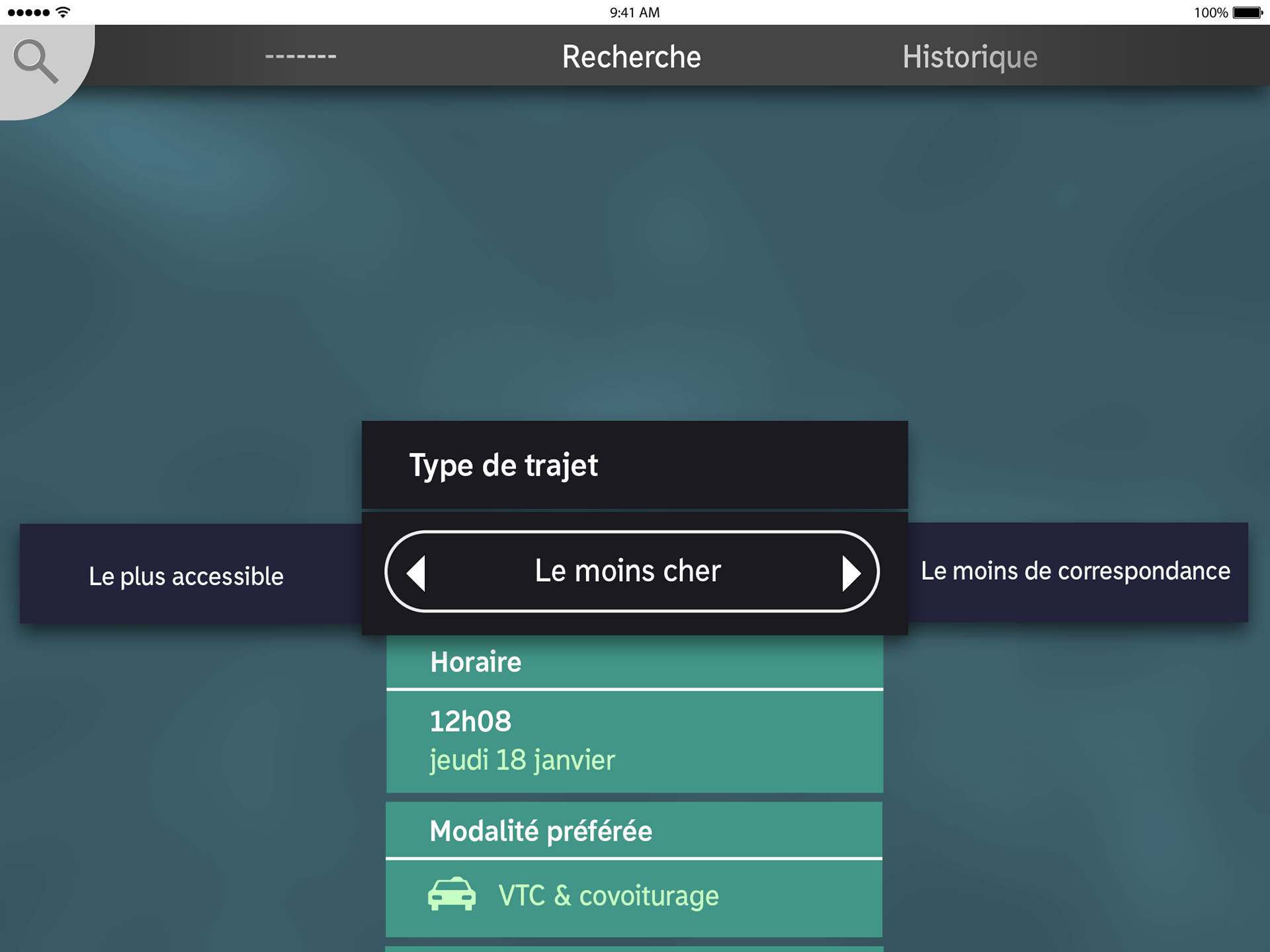
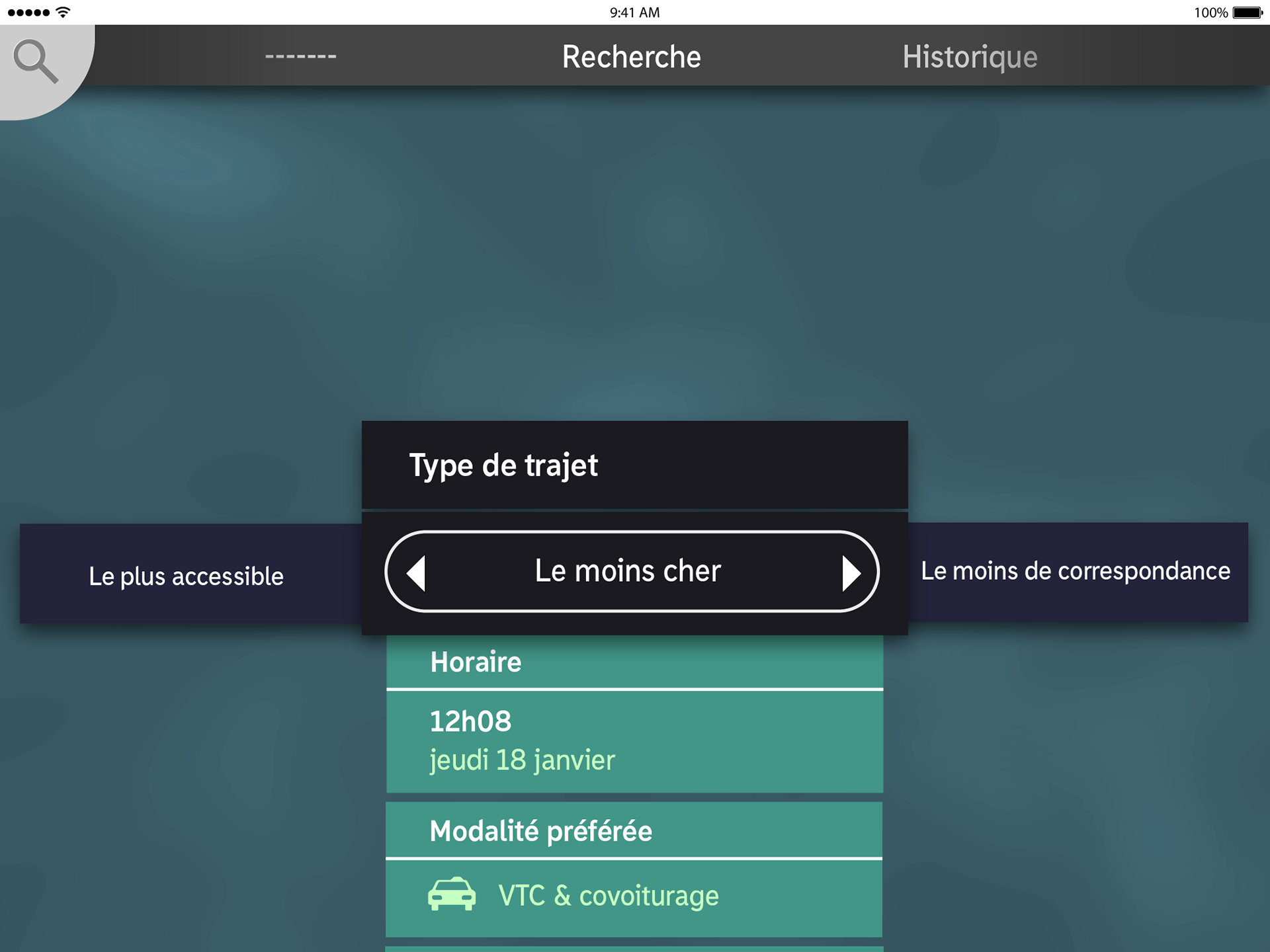
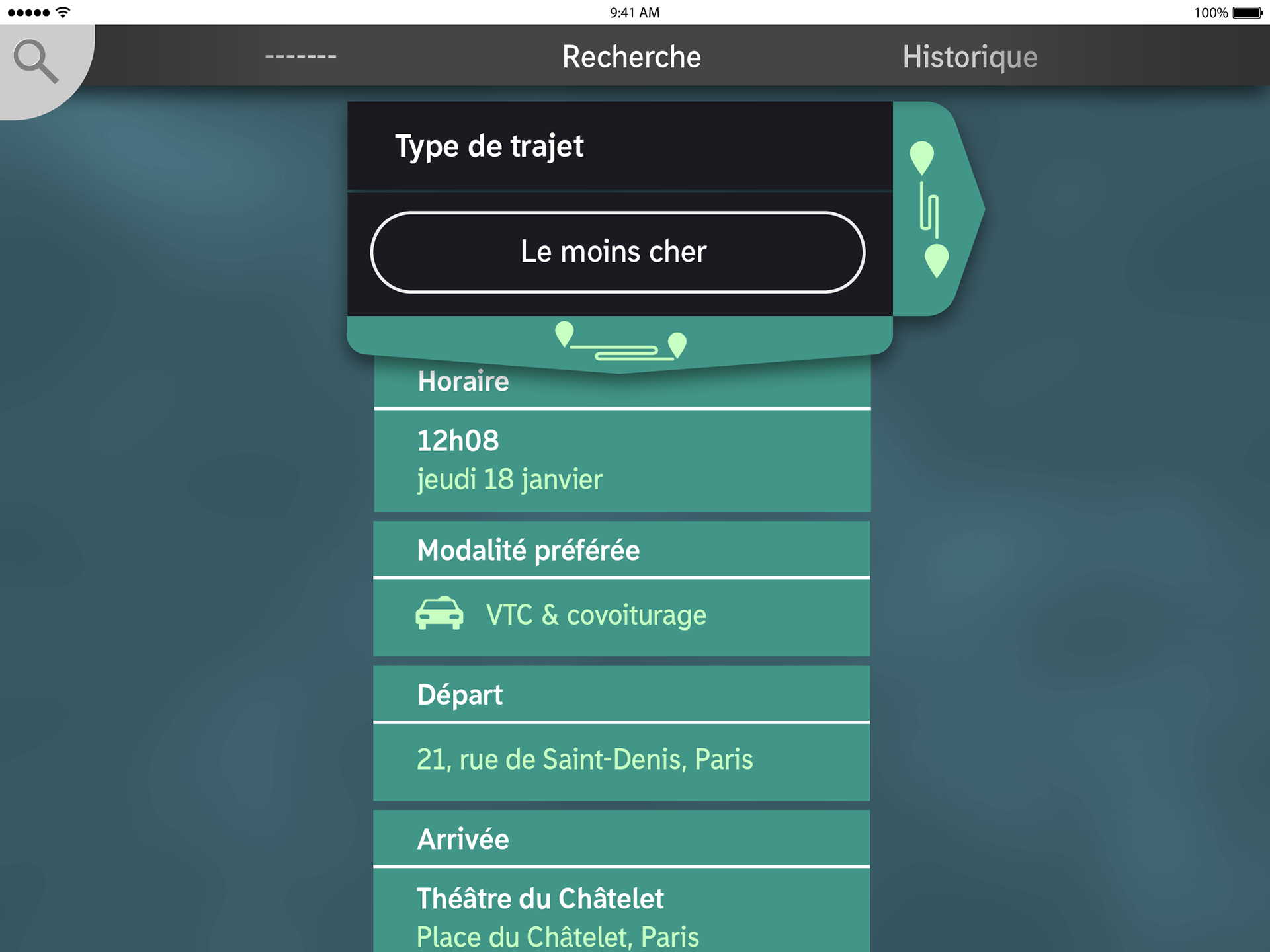
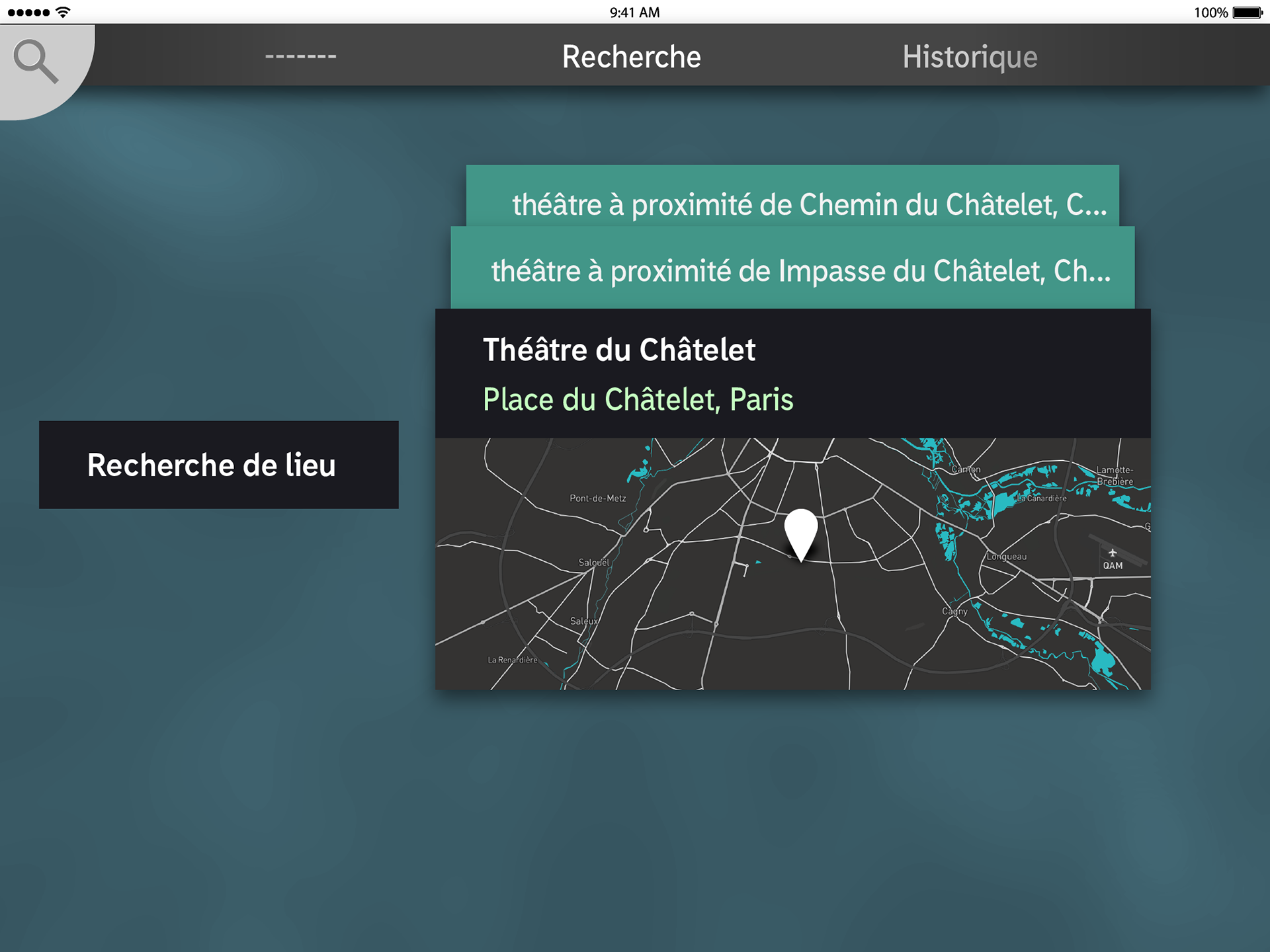
Interface de l'application et fonctionnement des menus sur deux axes (horizontal et vertical).
Application interface and functioning of the menus, working on two dimensions.
Application interface and functioning of the menus, working on two dimensions.
Vidéo présentant une utilisation.
Presentation video
Presentation video
